外部ファイル(モジュール)を読み込むことを目的に「import」と「require」が利用されているのを目にする機会があります。ここでは、それぞれの「違い」と「使い方」について整理します。
目次
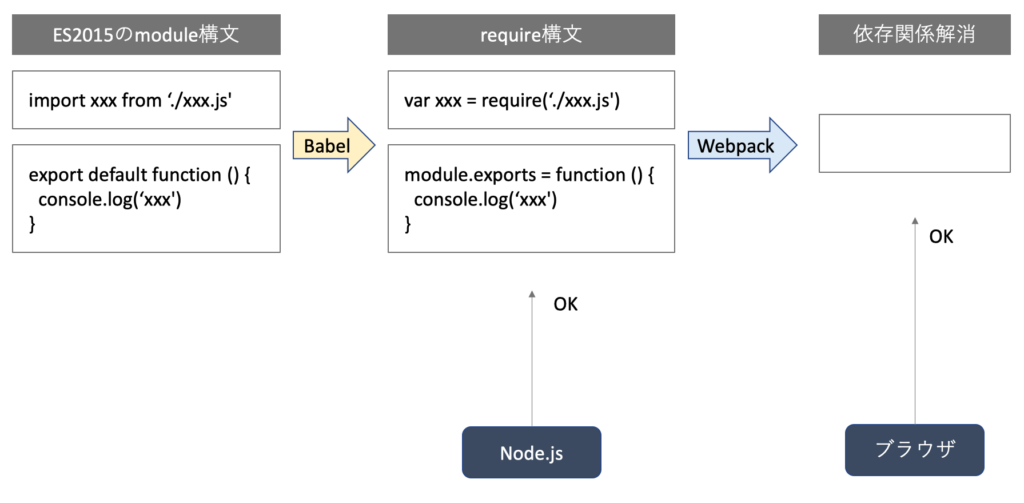
importとrequireの違い
- require構文
- CommonJSの仕様で
node.jsがサポートしている書き方です。 - Node.jsで実行するなら、そのまま利用できます。
- ブラウザで実行するなら
Webpackなどを通じて依存関係を解決する必要があります。
- CommonJSの仕様で
- module構文( import )
es2015から利用できる書き方です。- 対応ブラウザがまだ少ないです。
Babelを通じてrequire構文に変換後Webpackなどを通じて依存関係を解決する必要があります。

モジュールの種類
Node.jsを利用している際、以下のモジュールの違いを意識すると良いです。
- コアモジュール
- Node.jsが提供しいているモジュールです。
- e.g.
osfspathhttp
- npmモジュール
- サードパーティ製の外部ライブラリです。
- e.g.
expressaxios
- ファイルモジュール
- 自作モジュールです。
requireの使い方
以下のフォルダ構成で確認します。
.
├── moduleA.js
└── moduleB.js関数をエクスポート
moduleA.js(require)
const moduleB = require('./moduleB.js')
console.log(moduleB('wakuwaku bank'))moduleB.js(exports)
// NG
// exports = (name) => `Hello ${name}`
// OK
module.exports = (name) => `Hello ${name}`実行結果
$ node moduleA.js
Hello wakuwaku bankインスタンスをエクスポート
moduleA.js(require)
const moduleB = require('./moduleB.js')
console.log(moduleB.getFullYear())moduleB.js(exports)
module.exports = new Date()実行結果
$ node moduleA.js
2018複数のエクスポート
moduleA.js(require)
const moduleB = require('./moduleB.js')
console.log(moduleB.hello('wakuwaku bank'))
console.log(moduleB.goodbye('wakuwaku bank'))moduleB.js(exports)
exports.hello = name => `Hello ${name}`
exports.goodbye = name => `Goodbye ${name}`実行結果
$ node moduleA.js
Hello wakuwaku bank
Goodbye wakuwaku bankimportの使い方
以下のフォルダ構成で確認します。
.
├── index.js
└── module.jsmodule.js (export)
export文 を先頭につけると外部から利用できるようになります。
export const hello = name => `Hello ${name}`
export const goodbye = name => `Goodbye ${name}`
export const date = new Date()
export default name => `Default ${name}`index.js (import)
「複数のエクスポート」をインポート
import { hello, goodbye } from './module'
console.log(hello('wakuwaku bank'))
console.log(goodbye('wakuwaku bank'))Hello wakuwaku bank
Goodbye wakuwaku bankindex.js (import)
「全てのエクスポート」をインポート
import * as xyz from './module'
console.log(xyz.hello('wakuwaku bank'))
console.log(xyz.goodbye('wakuwaku bank'))
console.log(xyz.date.getFullYear())Hello wakuwaku bank
Goodbye wakuwaku bank
2018index.js (import)
「デフォルト」をインポート
import xyz from './module'
console.log(xyz('wakuwaku bank'))Default wakuwaku bankindex.js (import)
「デフォルト + α」をインポート
import xyz, { hello } from './module'
console.log(xyz('wakuwaku bank'))
console.log(hello('wakuwaku bank'))Default wakuwaku bank
Hello wakuwaku bank