簡単な操作を通じて、Firestoreの概要を確認します。管理画面で「データベースの作成」「コレクション・ドキュメントの追加」を行い、Node.jsから「ドキュメントを取得」といった作業を行います。
目次
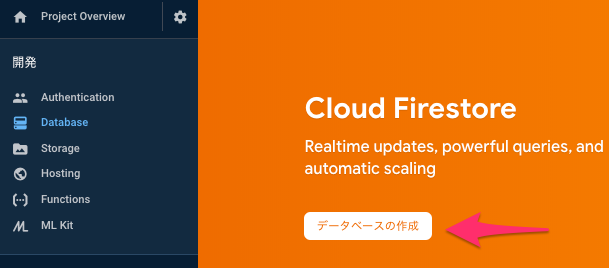
データベースの作成
Authenticationによるユーザー認証の動作確認 で作成したプロジェクトで作業を進めます。

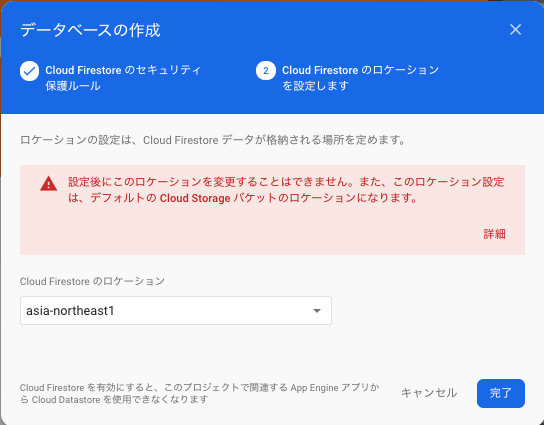
データベースの作成をクリックします。

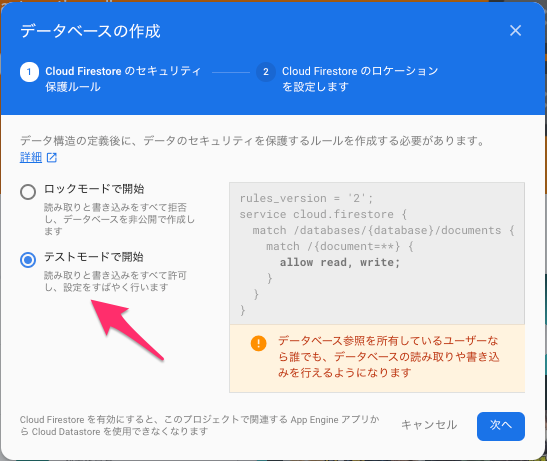
今回は動作確認目的なので、テストモードで開始を選択して全ドキュメントにアクセスできるようにします。

asia-northeast1( 東京 )を選択します。
ドキュメントを追加
Firestoreの構成要素
| 要素 | 概要 |
|---|---|
コレクション | ドキュメントを格納できる。 |
ドキュメント | 複数のデータ サブコレクションを格納できる。JSONによく似ている。 |
データ | キーと値のセット。 |
users: { // コレクション
xxx: { // ドキュメント
name: { // データ > map
first: 'tarou', // データ > string
last: 'yamada' // データ > string
},
old: 27, // データ > number
posts: { // サブコレクション
111: {}, // ドキュメント
222: {} // ドキュメント
}
},
yyy: { // ドキュメント
name: { // データ > map
first: 'satoshi', // データ > string
last: 'suzuki' // データ > string
},
old: 35, // データ > number
posts: { // サブコレクション
333: {} // ドキュメント
}
}
}コレクション・ドキュメントを追加

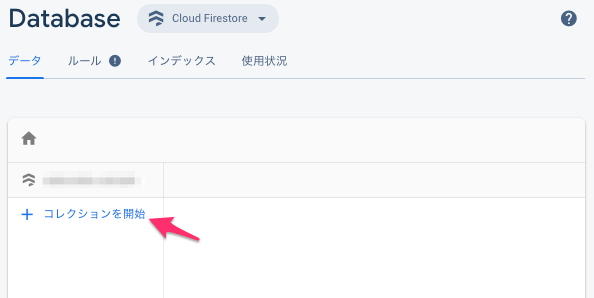
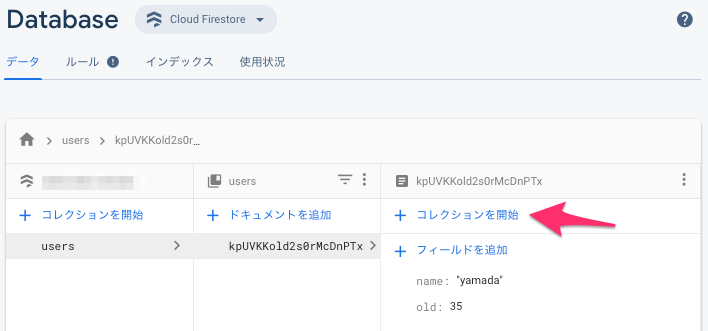
コレクションを開始をクリックします。

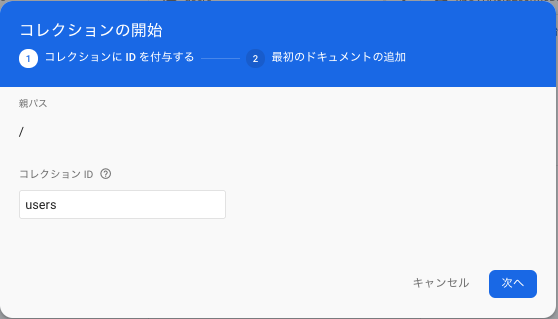
コレクションIDとしてusersと入力しました。

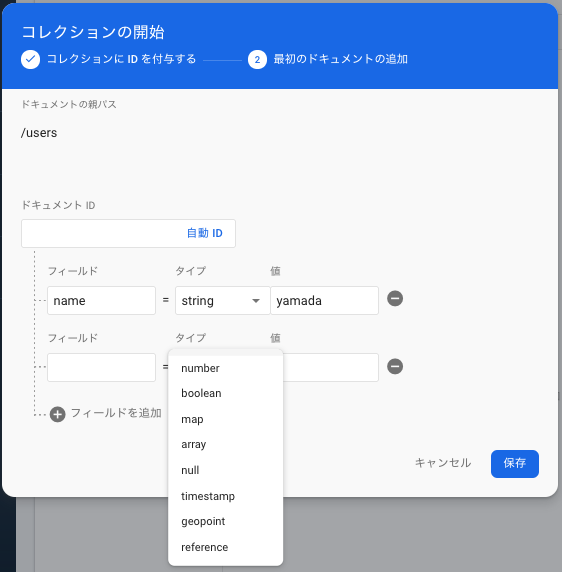
最初のドキュメントを入力します。
サブコレクションを追加

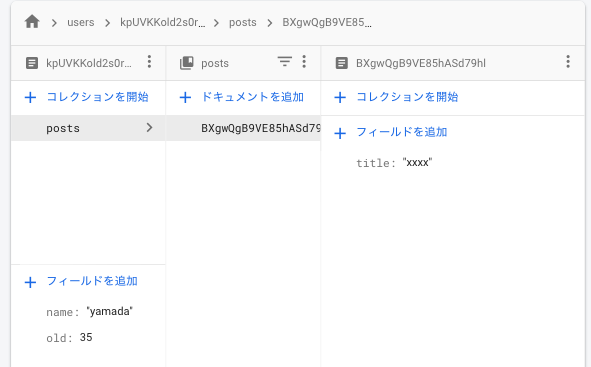
先ほど追加したドキュメントにサブコレクションを追加してみます。

postsというサブコレクションを追加しました。
Node.jsでアクセス
Node.jsでプログラムを実装して、管理コンソールで追加したドキュメントを取得してみます。
SDKをインストール
npm i --save firebaseドキュメント取得
app.js に以下処理を記述します。
(async () => {
try {
const firebase = require('firebase')
const config = {
apiKey: '### FIREBASE API KEY ###',
authDomain: '### FIREBASE AUTH DOMAIN ###',
projectId: '### CLOUD FIRESTORE PROJECT ID ###',
}
firebase.initializeApp(config)
const db = firebase.firestore()
const userRef = db.collection('users').doc('kpUVKKold2s0rMcDnPTx')
const userDoc = await userRef.get()
if (userDoc.exists) {
console.log(userDoc.id)
console.log(userDoc.data())
console.log(userDoc.get('name'))
console.log(userDoc.get('old'))
} else {
console.log('No such document!')
}
await db.app.delete()
} catch (err) {
console.log(`Error: ${JSON.stringify(err)}`)
}
})()動作確認
実行結果です。
$ node app.js
kpUVKKold2s0rMcDnPTx
{ name: 'yamada', old: 35 }
yamada
35参考・関連
- Cloud Firestore | Firebase
- Cloud Firestore を使ってみる | Firebase
- データ構造関連
- 制限情報・料金
- 「Firestoreの各種制限」や「1日あたりの費用制限を設定する方法」の確認
- Cloud Firestore の課金について | Firebase