FirebaseのAuthenticationを利用すると簡単に認証処理を実装できます。ここでは、Node.jsで Firebase JavaScript SDK を利用して認証処理の動作確認を行います。
目次
プロジェクトを作成
Firebaseのコンソール画面にアクセスします。
https://console.firebase.google.com/

プロジェクトを追加をクリックします。

プロジェクト名を入力します。

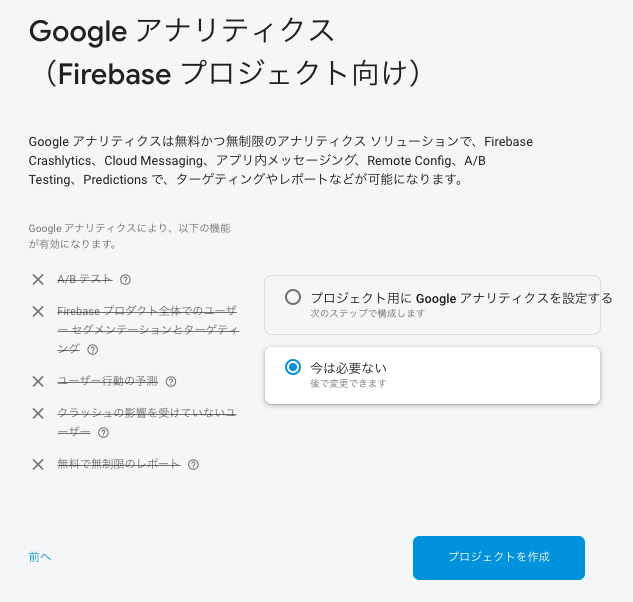
プロジェクトを作成をクリックします。
アプリを登録

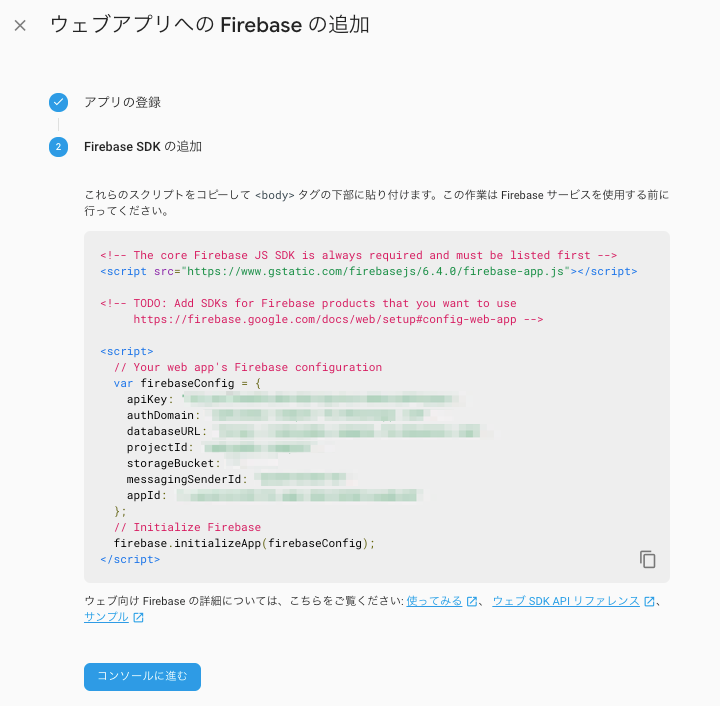
今回はウェブアプリを追加します。

ここのConfig情報を実装時に利用するのでメモしておきます。
ログイン方法を設定

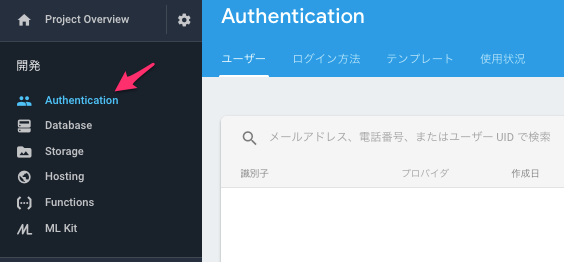
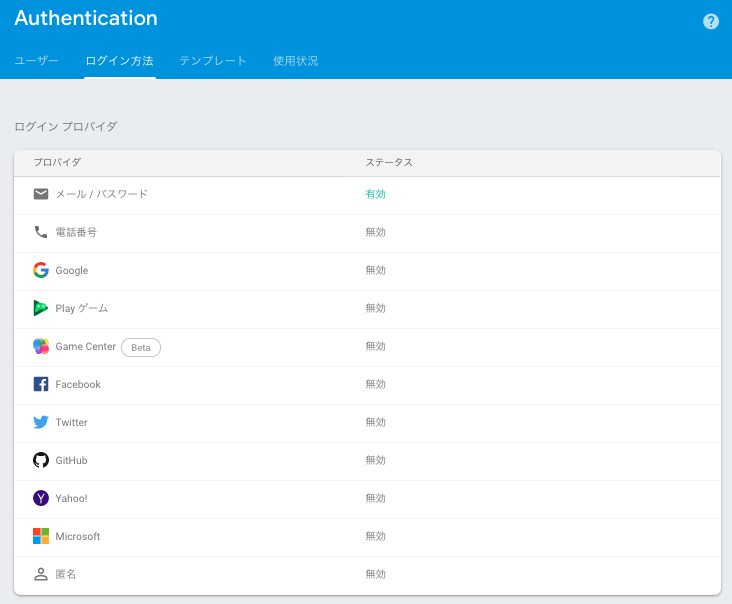
Authenticationを選択します。

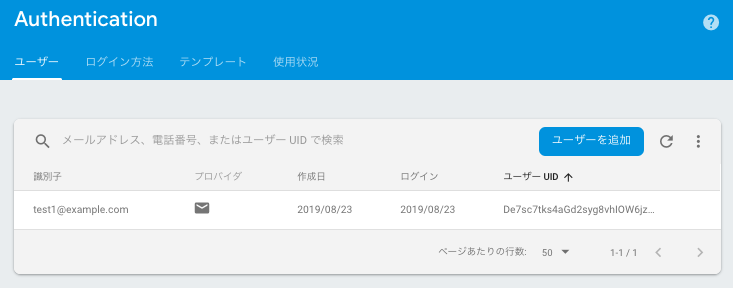
まだユーザーはいません。

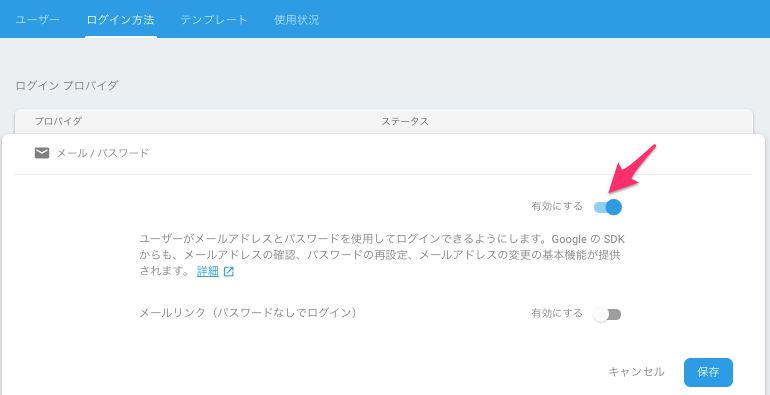
メール/パスワードによるログインを有効にします。

他にもGoogle Facebookなどのログイン方法が提供されています。
実装 & 動作確認
Node.jsで実装して動作確認します。
SDKをインストール
npm i --save firebaseユーザー作成
- initializeApp
- createUserWithEmailAndPassword
signUp.js に以下処理を記述します。
(async () => {
try {
const firebase = require('firebase')
const email = process.argv[2]
const password = process.argv[3]
const config = {
apiKey: 'コンソール画面で確認',
authDomain: 'コンソール画面で確認',
}
firebase.initializeApp(config)
await firebase.auth().createUserWithEmailAndPassword(email, password)
console.log('Success')
} catch (err) {
console.log(`Error: ${JSON.stringify(err)}`)
}
})()実行してみます。
$ node signUp.js test1@example.com xxxxxxx
Success
コンソール画面からユーザーが作成されたことを確認できます。
もう1度、同じメールアドレスで実行するとエラーになります。
$ node signUp.js test1@example.com xxxxxxx
Error: {"code":"auth/email-already-in-use","message":"The email address is already in use by another account."}ログイン・更新・ログアウト
- initializeApp
- signInWithEmailAndPassword
- currentUser
- updateProfile
- signOut
auth.js に以下処理を記述します。
(async () => {
try {
const firebase = require('firebase')
const email = process.argv[2]
const password = process.argv[3]
const config = {
apiKey: 'コンソール画面で確認',
authDomain: 'コンソール画面で確認',
}
firebase.initializeApp(config)
let user
console.log('### currentUser')
user = firebase.auth().currentUser
console.log(user)
console.log()
console.log('### signInWithEmailAndPassword')
await firebase.auth().signInWithEmailAndPassword(email, password)
console.log()
console.log('### currentUser')
user = firebase.auth().currentUser
console.log(`displayName: ${user.displayName}`)
console.log(`emal: ${user.email}`)
console.log(`emailVerified: ${user.emailVerified}`)
console.log(`uid: ${user.uid}`)
console.log()
console.log('### updateProfile')
await user.updateProfile({ displayName: 'wakuwaku' })
console.log()
console.log('### currentUser')
user = firebase.auth().currentUser
console.log(`displayName: ${user.displayName}`)
console.log()
console.log('### signOut')
await firebase.auth().signOut()
console.log()
console.log('### currentUser')
user = firebase.auth().currentUser
console.log(user)
} catch (err) {
console.log(`Error: ${JSON.stringify(err)}`)
}
})()作成済みユーザーのメールアドレスで動作確認します。
$ node auth.js test1@example.com xxxxxxx
### currentUser
null
### signInWithEmailAndPassword
### currentUser
displayName: null
emal: test1@example.com
emailVerified: false
uid: De7sc7tks4aGd2syg8vhIOW6jzi2
### updateProfile
### currentUser
displayName: wakuwaku
### signOut
### currentUser
nullまだ作成していないユーザーのメールアドレスで動作確認します。
$ node auth.js test2@example.com xxxxxxx
### currentUser
null
### signInWithEmailAndPassword
Error: {"code":"auth/user-not-found","message":"There is no user record corresponding to this identifier. The user may have been deleted."}