HTML/CSS– category –
HTML/CSS関連の記事一覧です。
-

tableタグで表組みデザインを作成
-

positionプロパティ(relative, absolute)
-

block, inline, inline-blockの違い
-

文章構造化タグ(article, section, aside, nav)
-

Formの使い方(label, input, select, textarea)
-

疑似クラス(nth-of-type, hover, notなど)の使い方
-

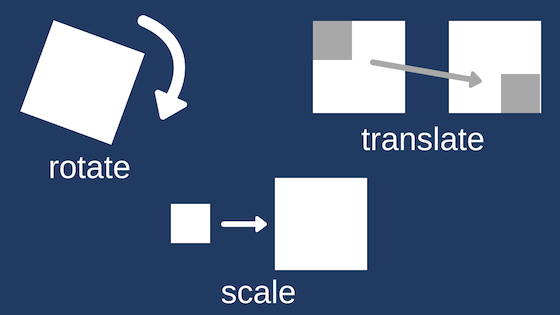
transformで要素を変形(回転, 拡大縮小, 移動)
-

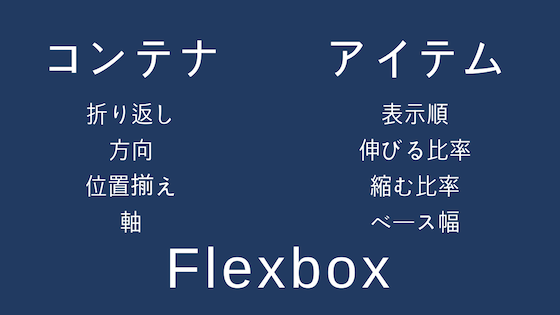
Flexboxの使い方(折り返し, 横並び, 縦並び)
-

Gridの使い方(2次元レイアウトを制御)
-

CSSで使える便利な関数(rgba, var, calc, counter)
-

font-family(フォント, 総称ファミリ, 注意点)
-

フォントサイズにはremがおすすめ(px, %, em, rem)
-

スペース/タブ/改行(word-break, overflow-wrap)
-

【対処法】Flexbox幅が「内部のテキスト長」の影響で変更してしまう
-

ターミナル出力をmarkdownで表示するときの空白ずれ
-

mapタグで特定領域にリンクを設定
-

メディアクエリの書き方(min-width, max-width)
-

transitionプロパティでアニメーション変形
12