kyを利用したHTTPリクエストの実装方法を確認します。「get, post, put, deleteメソッドの実装方法」「hooksを利用した前処理・後処理の共通化」など取り上げています。
(TypeScriptで実装しています。)
kyについて
kyはブラウザの Fetch API を利用したHTTPクライアントです。
インストール
ky をインストールします。
yarn add kyバージョンは以下の通りです。
$ yarn info ky | grep 'version:'
version: '0.25.0',kyのinstance生成
kyインスタンスを生成します。
import ky from 'ky';
const client = ky.create({
prefixUrl: 'http://localhost:3001',
headers: { 'Content-Type': 'application/json' },
timeout: 5000, // milliseconds
});Get
getメソッドの動作確認をします。
コード
import ky from 'ky';
const client = ky.create({
prefixUrl: 'http://localhost:3001',
headers: { 'Content-Type': 'application/json' },
timeout: 5000, // milliseconds
});
const getData = async (): Promise<void> => {
try {
const response: Response = await client.get('v1/users/123');
console.log('show response.');
console.log(response);
console.log('show response data.');
console.log(await response.json());
} catch (error) {
console.log('show error');
console.log(error);
throw error;
}
};getメソッド を利用します。
(第2引数で Options を設定できます。)
動作確認|2xxのとき
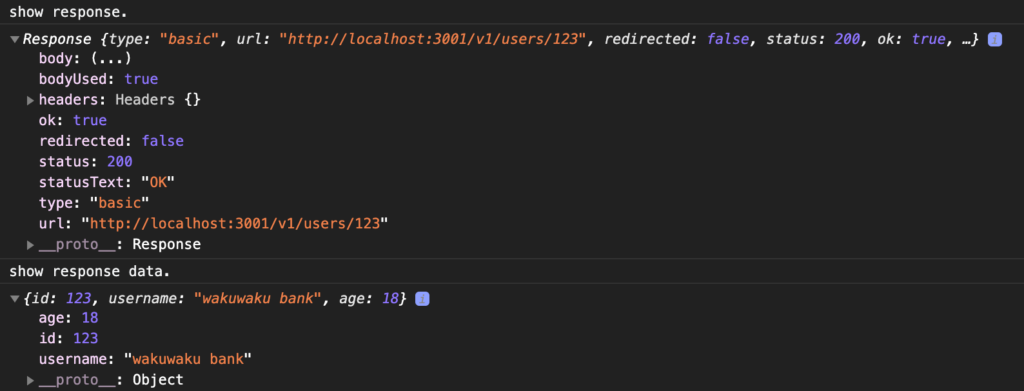
以下、動作確認時のConsoleパネルの表示です。

fetch api を利用したときと同様のレスポンスが返されています。
動作確認|2xx以外のとき
サーバーサイドにて 403 を返すように調整して動作確認します。

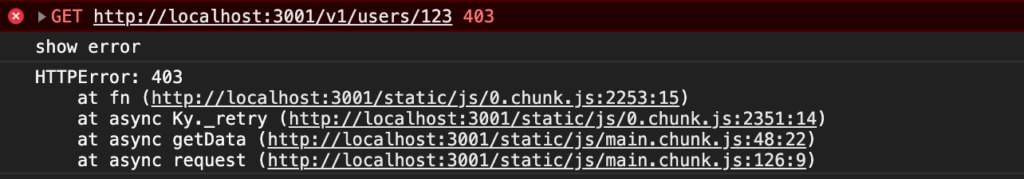
動作確認時のConsoleパネルの表示です。
fetch apiをそのまま利用したときと違い、kyでは2xx以外のときrejectされるので catchブロック の処理が実行されています。
Post
postメソッドの動作確認をします。
コード
const response: Response = await client.post('v1/users', {
json: {
username: 'wakuwaku bank',
age: 18,
},
});postメソッド を利用します。第2引数の Options の jsonプロパティ で Request Body 指定しています。
動作確認

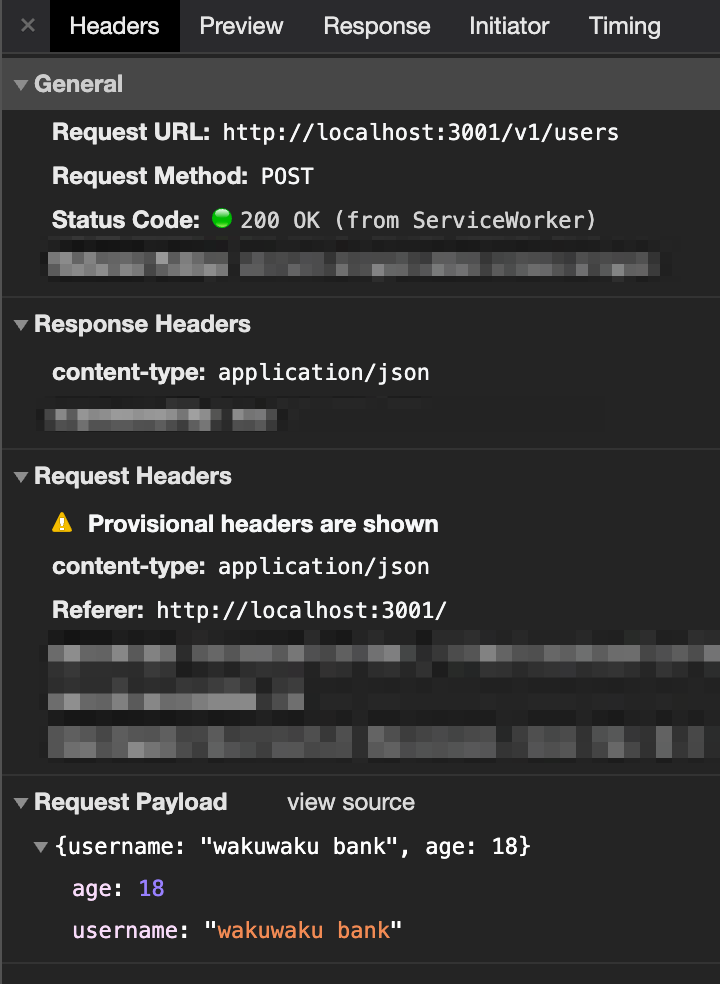
Networkパネルの表示です。
Postメソッド、指定Reuqest Bodyでリクエストされています。
Put
putメソッドの動作確認をします。
コード
const response: Response = await client.put('v1/users/123', {
json: {
username: 'wakuwaku bank',
age: 18,
},
});putメソッド を利用します。第2引数の Options の jsonプロパティ で Request Body 指定しています。
動作確認

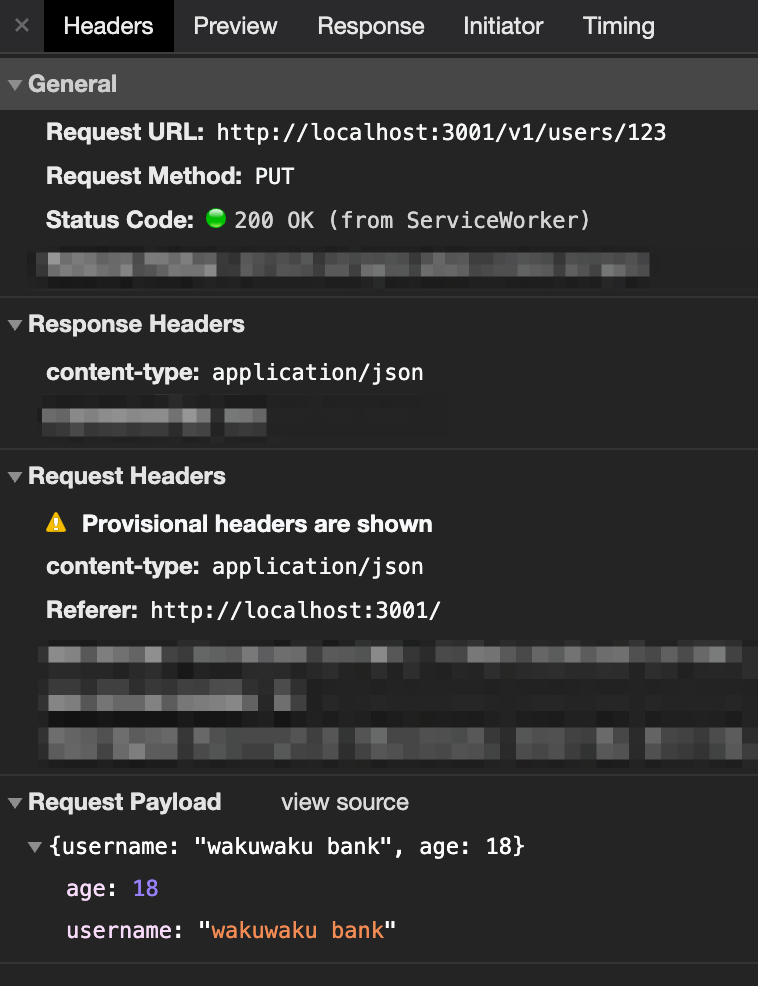
Networkパネルの表示です。
Putメソッド、指定Reuqest Bodyでリクエストされています。
Delete
deleteメソッドの動作確認をします。
コード
const response: Response = await client.delete('v1/users', {
json: {
data: { userId: 123 },
},
});deleteメソッド を利用します。第2引数の Options の jsonプロパティ で Request Body 指定しています。
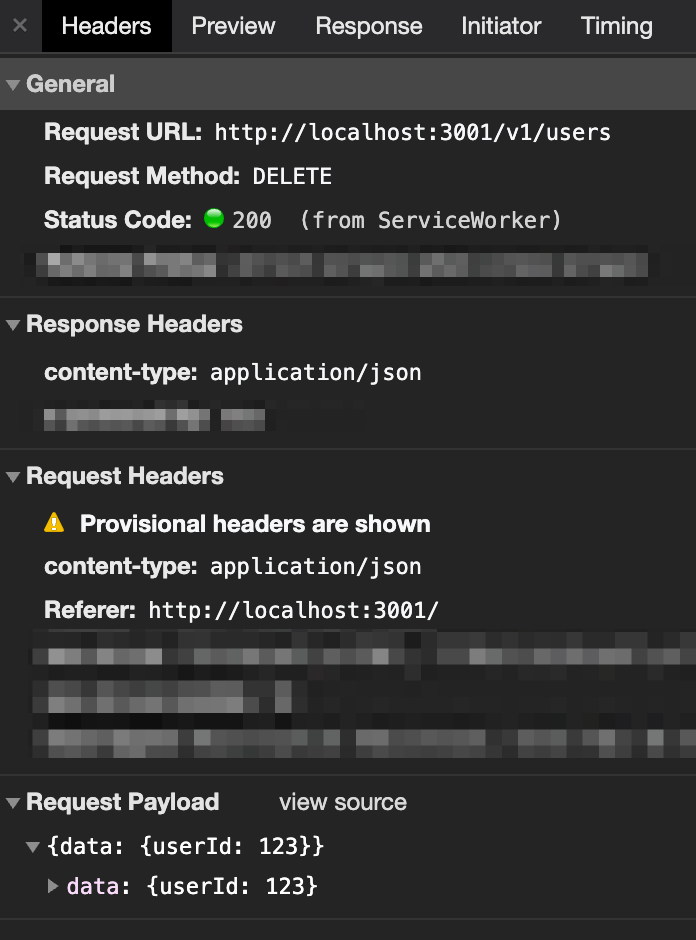
動作確認

Networkパネルの表示です。
Deleteメソッド、指定Reuqest Bodyでリクエストされています。
hooks
( 共通の前処理・後処理)
kyの hooks を利用するとリクエストの 前処理・後処理 を共通化することができます。
コード
( beforeRequest afterResponse )
import ky from 'ky';
const client = ky.create({
prefixUrl: 'http://localhost:3001',
headers: { 'Content-Type': 'application/json' },
timeout: 5000, // milliseconds
hooks: {
beforeRequest: [
(request: Request) => {
console.log('[beforeRequest]');
console.log(request);
},
],
afterResponse: [
(_request, _options, response: Response) => {
console.log('[afterResponse]');
console.log(response);
},
],
},
});
const testHooks = async (): Promise<void> => {
try {
console.log('[testHooks] before request');
await client.get('v1/users/123');
console.log('[testHooks] after request');
} catch (error) {
console.log('[testHooks] error');
}
};各ポイントでログ出力するように実装しています。
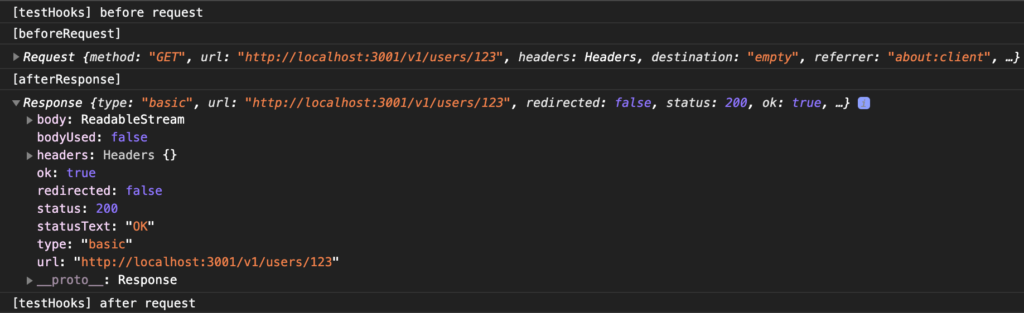
動作確認|2xxのとき

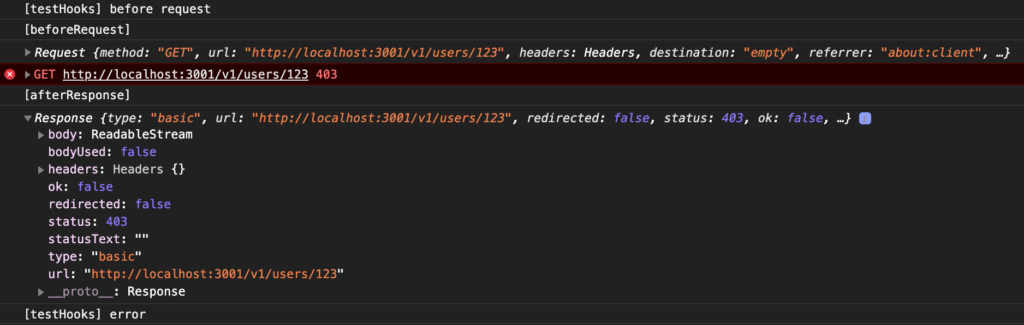
動作確認|2xx以外のとき

hooks を利用することで、リクエストの前後に共通処理を登録できることを確認できました。







