普段「IntelliJ」を利用しているのですが、フロントでVSCodeを利用したくなり、基本的な使い方についてまとめました。作業環境のOSはMacです。
ダウンロード
下記ページからダウンロードできます。
https://code.visualstudio.com/download
フォルダを開く

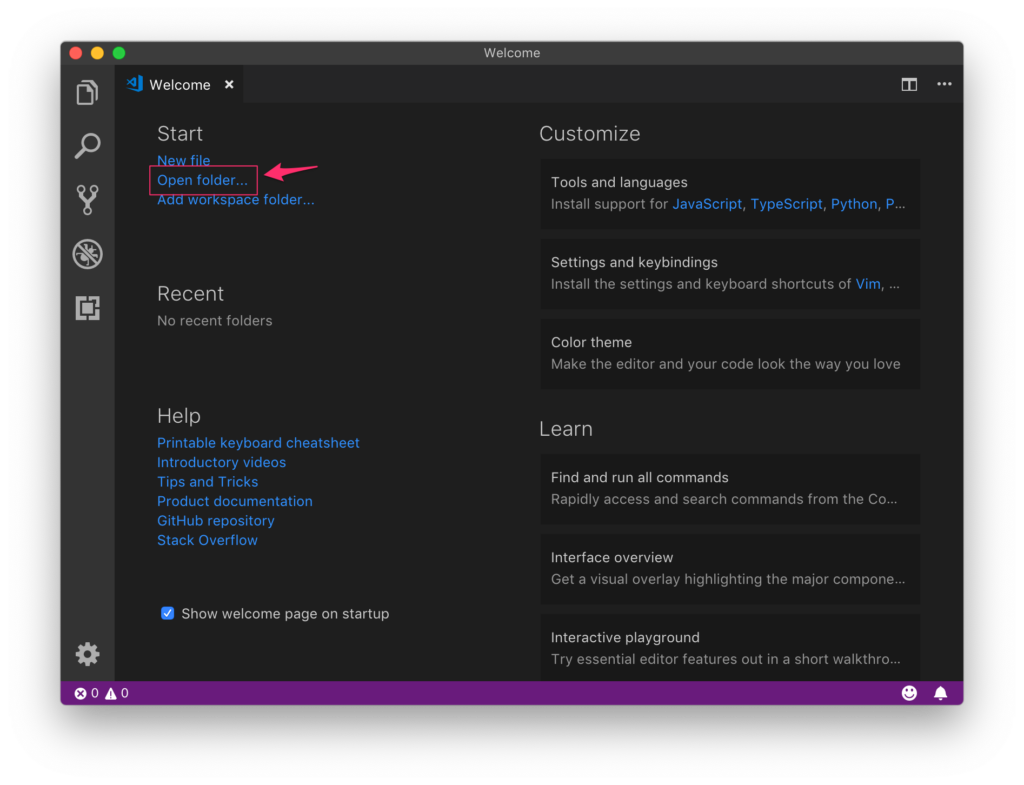
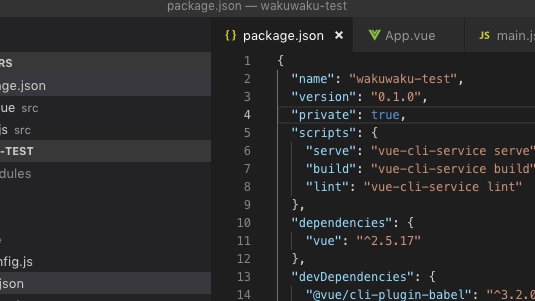
Open folder...をクリックして、該当のフォルダを選択します。

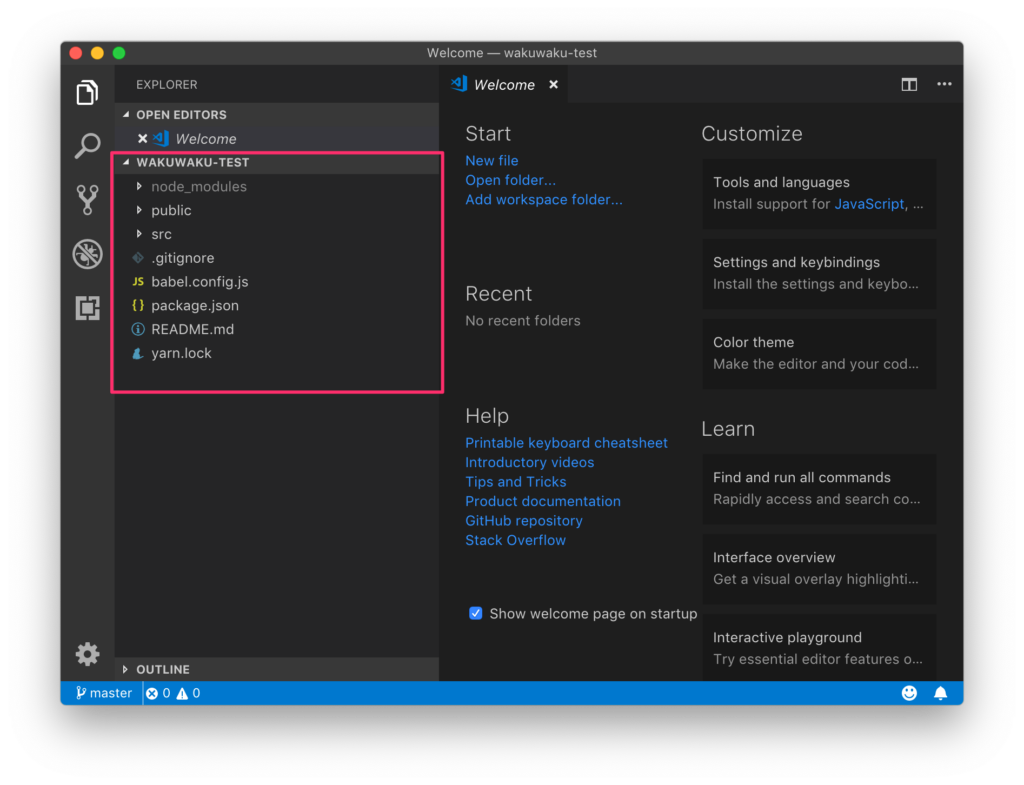
EXPLORERに選択したフォルダが追加されました。
画面構成
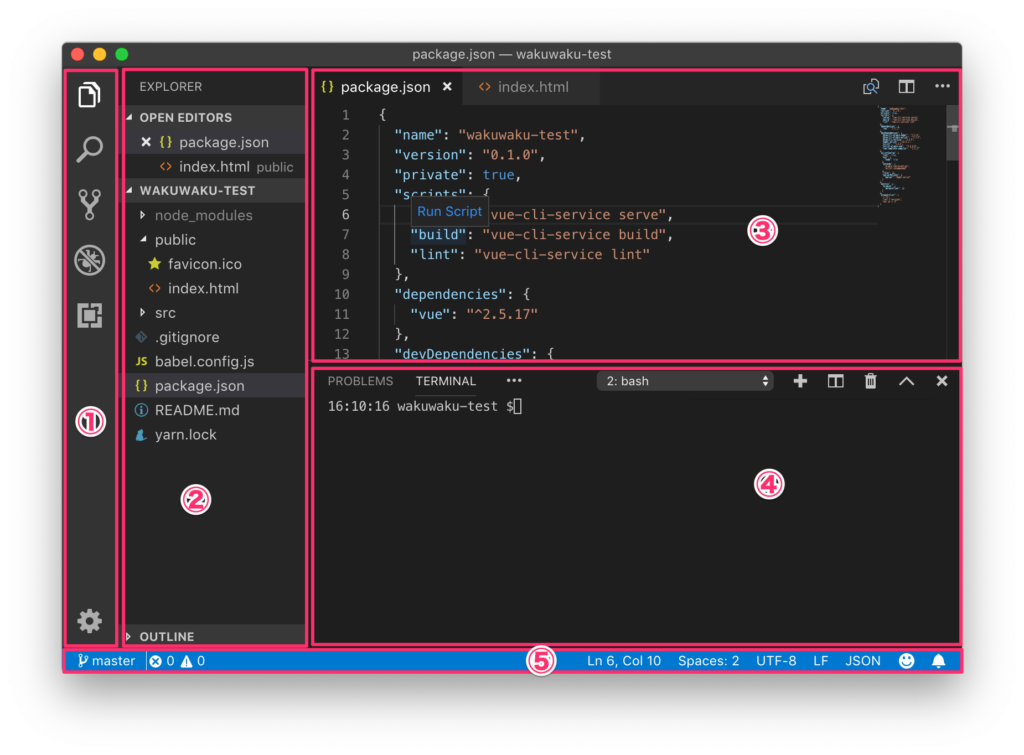
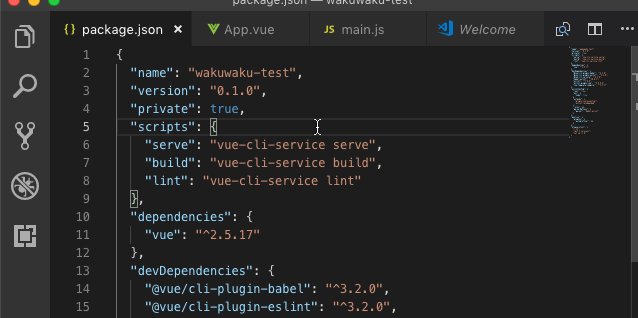
全体

1. Activity Bar
Side Barの内容を切り替えることができます。
2. Side Bar
Activity Barの選択状態によって内容が異なります。
3. Editor
ファイルの編集を行うためのスペースです。
4. Panel
ターミナルやDebug情報が表示されます。
5. Status Bar
開いているプロジェクトとファイルに関する情報を表示します。
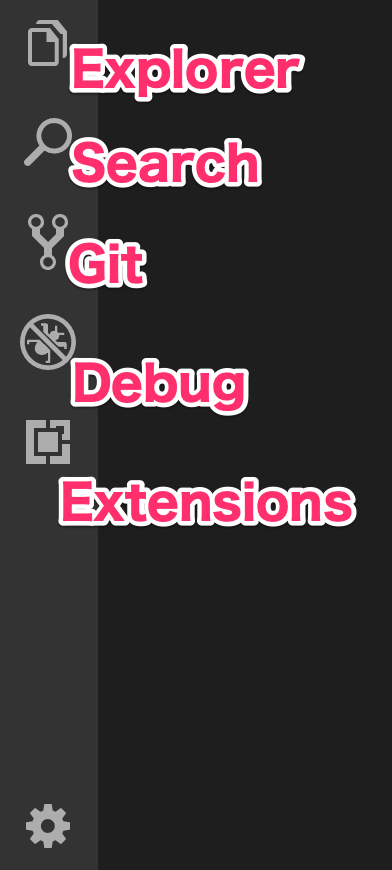
Activity Bar

Explorer
ファイルやフォルダの管理をします。
Search
検索、置換を行うことができます。
Git
Gitによるソース管理をすることができます。
Debug
「VARIABLES」「WATCH」「CALL STACK」「BREAKPOINTS」など表示されます。
Extensions
拡張機能のインストール、アンインストールを行うことができます。
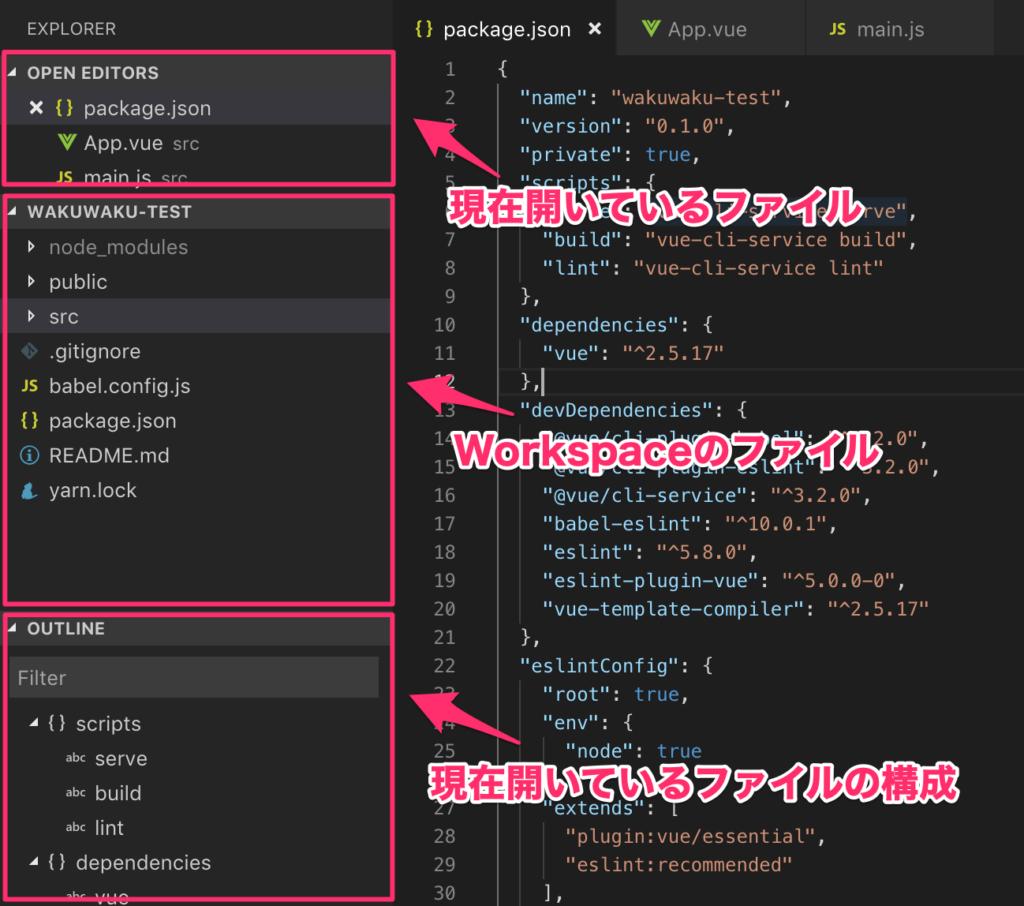
Explorer

3つのセクションで構成されています。
参考
Quick OpenとCommand Palette
IntelliJとの比較
IntelliJを利用されたことのある方であれば、以下のような対応関係でイメージしやすいかと思います。
| VSCode | IntelliJ |
|---|---|
| Quick Open | Search Everywhere |
| Command Palette | Find Action |
完全に一致はしませんが、機能的に近い役割をしています。
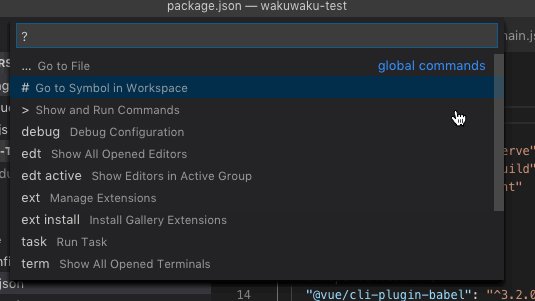
Quick Open
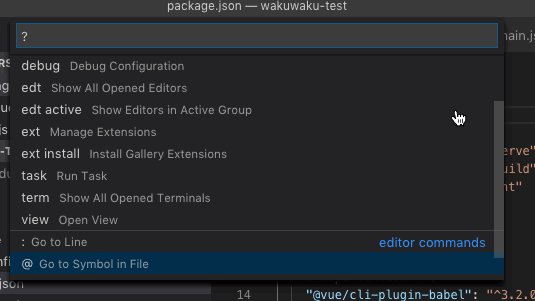
⌘P で Quick Open が開きます。
ここで「目的のファイルを開く」「目的の行に移動」といった操作を行うことができます。

?と入力するとhelpが表示され、どういった操作ができるのか確認できます。
参考
Command Palette
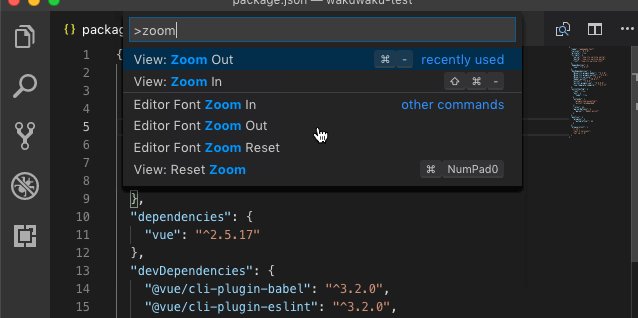
⇧⌘PでCommand Paletteが開きます。
( Quick Open を開いた後に > を入力したのと同じです。)
VSCodeの各種コマンドを実行できます。

例として、>View: Zoom In を実行しています。
参考
ショートカット
Cheat Sheet
下記ページで確認できます。
https://code.visualstudio.com/shortcuts/keyboard-shortcuts-macos.pdf
Macの記号の意味をよく忘れるので記述しておきます。
| キー | 記号 |
|---|---|
| command | ⌘ |
| shift | ⇧ |
| option | ⌥ |
| control | ⌃ |
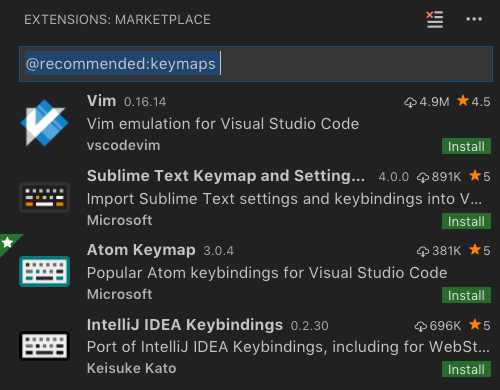
他ツールのKeymapを導入

Extensionsで @recommended:keymapsと入力します。IntelliJAtomなどのkeymapが利用できます。
IntelliJのKeymapを導入した場合
私は IntelliJ も利用するので、IntelliJのKeymapにしています。
下記操作を IntelliJと同じ操作で実行できます。
- フォーマット
- 現在の行削除
- 現在の行をコピーして下の行に挿入
- コメントアウト
- 検索 & 置換
- 現在の編集ファイル
- 複数ファイル
ただし、先述した Command Palette を表示するショートカットなども変わります。
以下、IntelliJ に変更した場合に注意が必要な操作です。
| ショートカット | 説明 | VSCodeのデフォルト |
|---|---|---|
command + P | Quick Openを表示 | 同じ |
shift + command + A | Command Paletteを表示 | 異なる |
Control + Tab | 開いているファイルの中で表示切り替え | 同じ |
option + fn + f12 | ターミナルの表示/非表示の切り替え | 異なる |
option + shift を押しながら範囲選択 | 矩形選択 | 同じ |
矩形選択ですが、VSCodeでは Multi-cursor editing と呼び、矩形選択以上の操作をすることができます。
下記リンク先でわかりやすい解説がされていました。
http://mugi1.hateblo.jp/entry/2018/12/11/215808
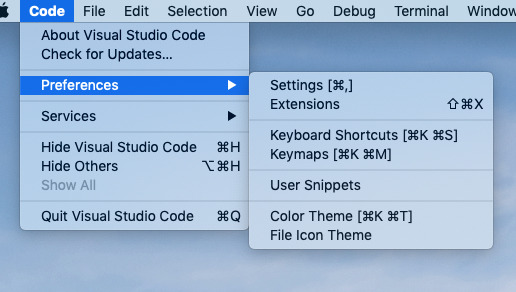
カスタマイズ

SettingsでVSCodeの基本設定を行えます。Keyboard Shortcutsでショートカットの設定を行えます。
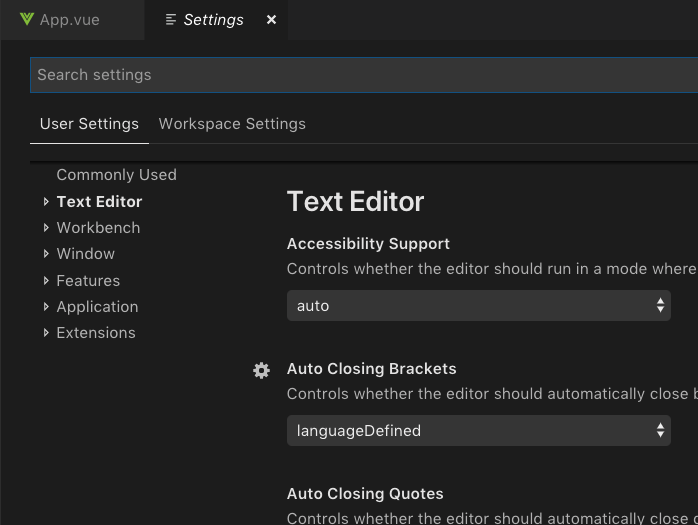
Settings

User Settings
VSCode全体に適用される設定です。
Workspace Settings
Workspaceを開いたときにだけ適用される設定です。設定変更すると自動的に.vscodeフォルダが作成されて、そこに設定情報が格納されます。
設定情報は、他の人と同期することも可能です。
Settings Sync
参考
- settingsについて
- 設定ファイルの格納位置
- 言語固有の設定
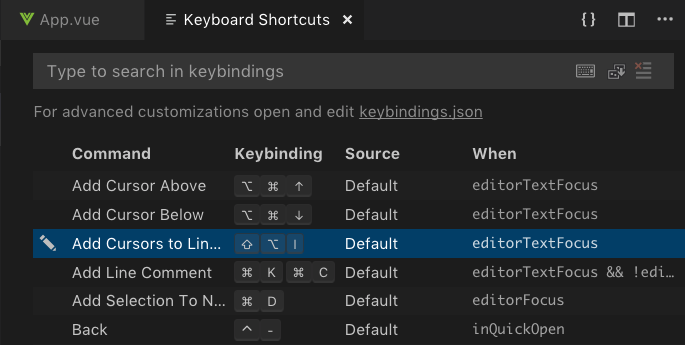
Keyboard Shortcuts

ショートカット割り当ての確認、変更、削除ができます。
参考
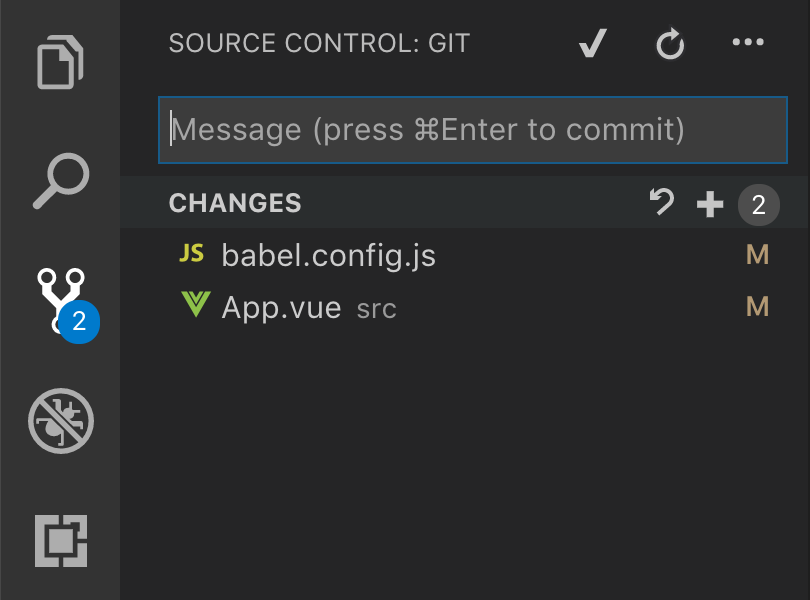
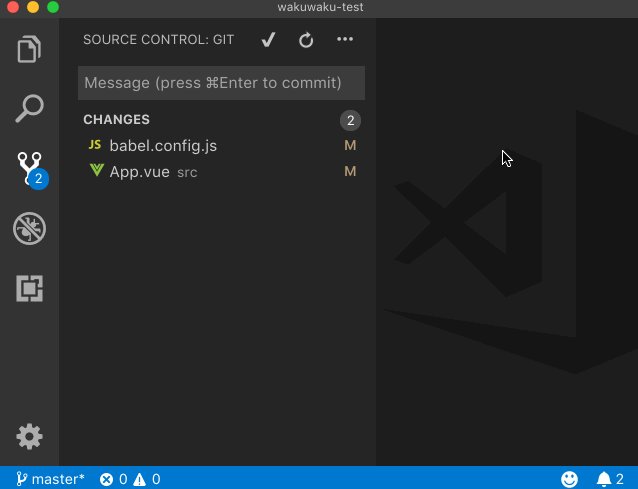
Git操作方法

変更のあったファイルを確認できます。stageへ追加 commitなどの操作を行うことができます。

基本的な操作ができるようです。

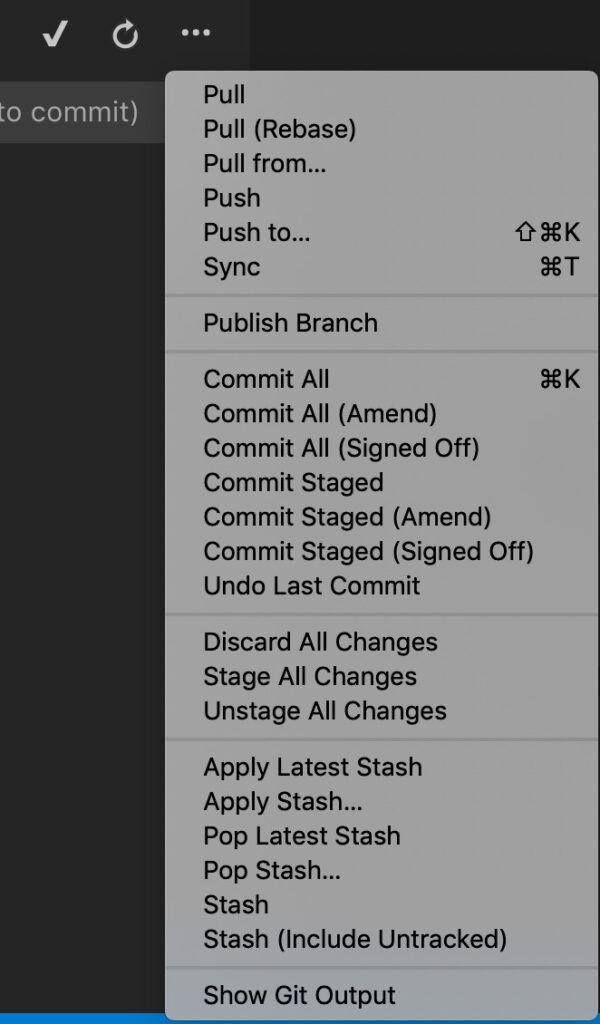
Side Bar以外にもCommand Paletteから操作することもできます。
以下の操作をしています。
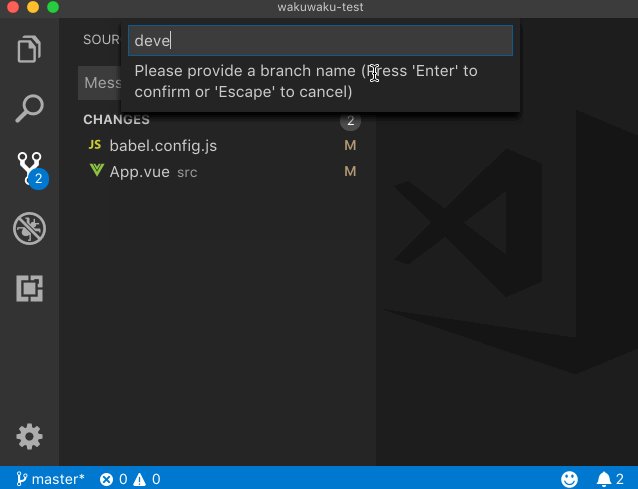
1. Command Paletteを開く
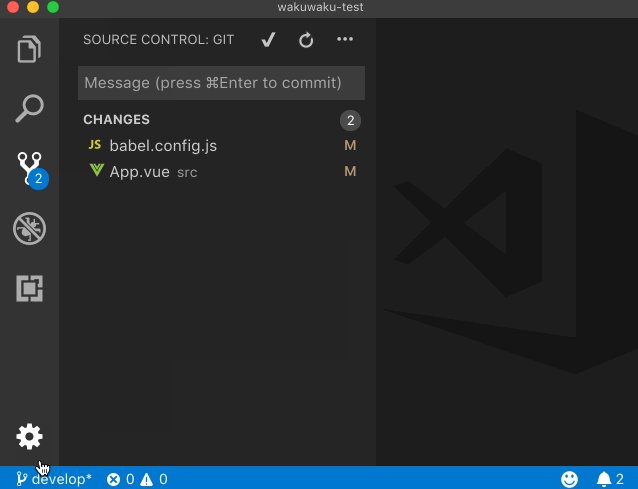
2. developブランチを作成する
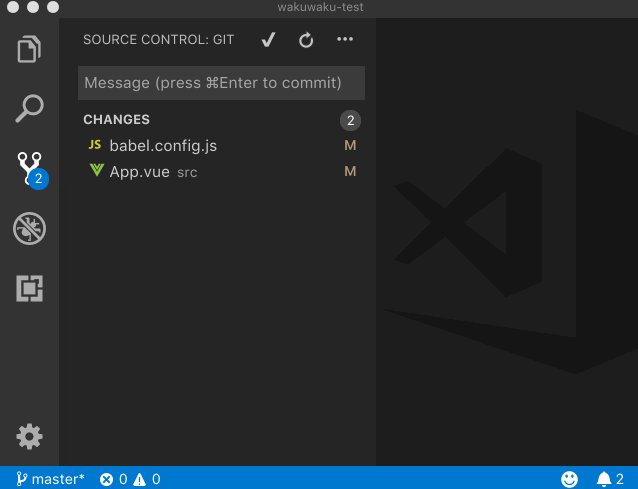
3. Status Barのブランチをクリック
4. masterブランチに変更する
参考
- https://code.visualstudio.com/docs/introvideos/versioncontrol
- https://code.visualstudio.com/docs/editor/versioncontrol
自動保存の設定

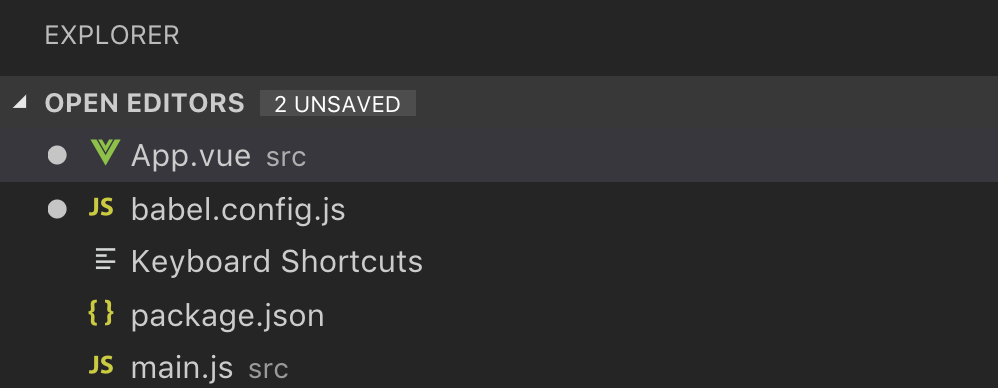
デフォルトだと自動保存されません。保存されていないファイルがある場合、ExplorerにてUNSAVEDと表示されます。

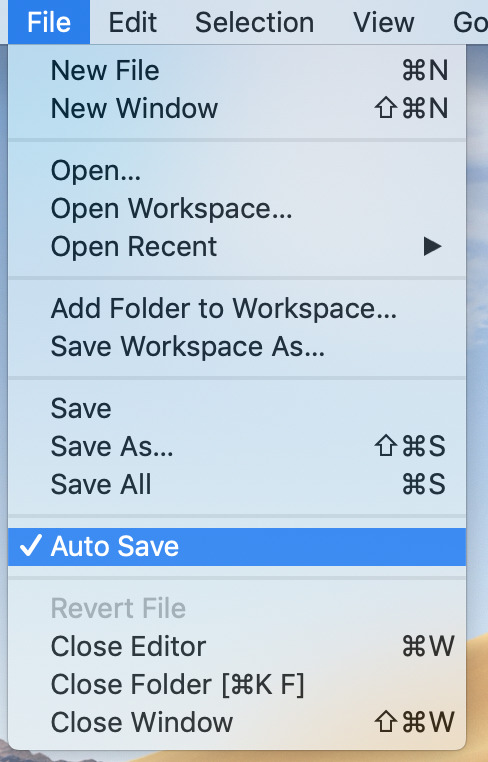
自動保存するようにするには、[File] - [Auto Save]にチェックをつけます。
参考
入門用の動画(https://code.visualstudio.com/docs/getstarted/introvideos)など役に立ちました。