Gulpは、開発ワークフローにおける面倒なタスクを自動化するのに役立つツールです。ここでは、「Gulpを利用する手順」「基本的な使い方」「便利なプラグイン」についてまとめてます。
Gulpを利用する手順
グローバルに gulp をインストールします。
npm install -g gulpプロジェクトディレクトリ内に package.json を作成します。
npm initローカルに gulp をインストールします。
npm install gulp --save-devgulpfile.jsファイル を作成します
touch gulpfile.jsgulpfile.js 内にGulpの設定を記述していきます。
作業フォルダ
ここでは、下記フォルダで作業を進めます。
├── node_modules
│ └── gulp gulpモジュール
├── public
│ ├── css cssファイル生成先
│ ├── img imgファイル生成先
│ └── js jsファイル生成先
├── src
│ ├── images
│ │ └── img.JPG JPGファイル
│ └── js
│ ├── app.js jsファイル
│ └── jquery.js jsファイル
├── sass
│ └── app.scss sassファイル
├── gulpfile.js ★このファイルにGulpの処理を記述します
└── package.json npmのライブラリ管理ファイルGulpの基本的な使い方
主要メソッド
Gulpを利用するうえで、まず理解が必要なのが下記メソッドの使い方です。
- task:タスクを作成
- src:コピー元指定
- dest:コピー先指定
- pipe:処理をつなげる
- watch:ファイル監視
以下、基本的な使い方の中で各メソッドの動きを確認してみてください。
1つのtaskを実行
var gulp = require('gulp');
gulp.task('hello', function () {
console.log('Hello');
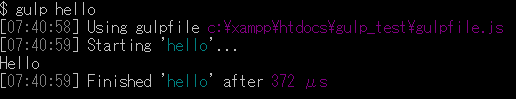
});helloタスクを指定して実行します。

複数のtaskを実行
var gulp = require('gulp');
gulp.task('hello', function () {
console.log('Hello');
});
gulp.task('goodbye', function () {
console.log('Goodbye');
});
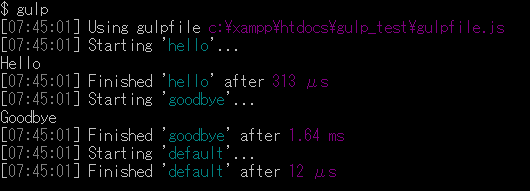
gulp.task('default', ['hello', 'goodbye']);タスクを指定しなければ、defaultタスクが実行されます。

今回、「defaultタスク」に「helloタスク」と「goodbyeタスク」を指定しています。この場合、「goodbyeタスク」が先に実行されてしまう可能性もあります。
複数のtaskを実行順序を指定して実行
「helloタスク」を確実に先に実行させて、その後「goodbyeタスク」を実行させるには下記のようにします。
var gulp = require('gulp');
gulp.task('hello', function () {
return console.log('Hello');
});
gulp.task('goodbye', ['hello'], function () {
console.log('Goodbye');
});
gulp.task('default', ['goodbye']);基本メソッド(src、pipe、dist)でファイルコピー
var gulp = require('gulp');
gulp.task('js', function () {
gulp.src('src/js/*.js')
.pipe(gulp.dest('public/js'));
});
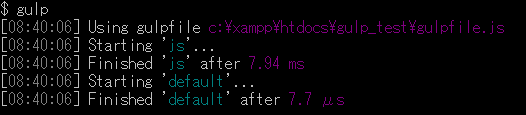
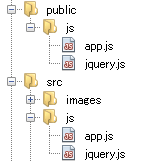
gulp.task('default', ['js']);実行前のフォルダです。

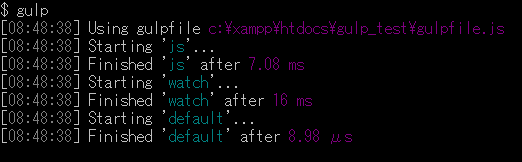
gulpを実行します。

実行後のフォルダです。

ファイル監視
var gulp = require('gulp');
gulp.task('js', function () {
gulp.src('src/js/*.js')
.pipe(gulp.dest('public/js'));
});
gulp.task('watch', function () {
gulp.watch('src/js/*.js', ['js']);
});
gulp.task('default', ['js', 'watch']);watchメソッドでは、「src/js/*.js」が変更されたら「jsタスク」を実行するように指定しています。
実行します。

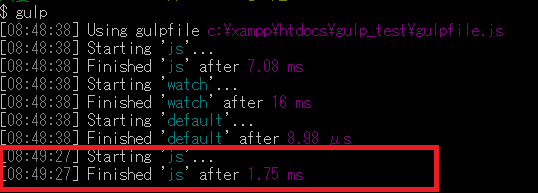
「src/js/app.js」を修正して保存すると「js」タスクが実行されます。

「Ctrl + c」で止まります。
便利なプラグイン
Sassのコンパイルなどは別途プラグインが必要です。
画像圧縮|gulp-imagemin
プラグインインストール
npm install gulp-imagemin --save-devソース
var gulp = require('gulp');
var imagemin = require('gulp-imagemin');
gulp.task('img', function () {
gulp.src('src/images/*')
.pipe(imagemin())
.pipe(gulp.dest('public/img'));
});
gulp.task('default', ['img']);実行
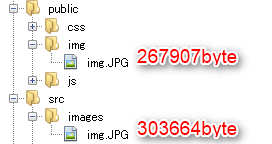
「303664byte」のJPGファイルが「267907byte」になりました。

参考サイト
https://www.npmjs.com/package/gulp-imagemin
Sassコンパイル|gulp-sass
プラグインインストール
npm install gulp-sass --save-devソース
var gulp = require('gulp');
var sass = require('gulp-sass');
gulp.task('sass', function () {
gulp.src('src/sass/**/*.scss')
.pipe(sass())
.pipe(gulp.dest('public/css'));
});
gulp.task('default', ['sass']);実行
「src/sass/app.scss」をsassコンパイルして、「public/css/app.css」が生成されました。

参考サイト
https://www.npmjs.com/package/gulp-sass
ファイル結合|gulp-concat
プラグインインストール
npm install gulp-concat --save-devソース
var gulp = require('gulp');
var concat = require('gulp-concat');
gulp.task('js', function () {
gulp.src('src/js/*.js')
.pipe(concat('all.js'))
.pipe(gulp.dest('public/js'));
});
gulp.task('default', ['js']);実行
「src/js/app.js」と「src/js/jquery.js」が結合され「public/js/all.js」が生成されました。

参考サイト
https://www.npmjs.com/package/gulp-concat
ファイル圧縮|gulp-uglify
プラグインインストール
npm install gulp-uglify --save-devソース
var gulp = require('gulp');
var uglify = require('gulp-uglify');
var concat = require('gulp-concat');
gulp.task('js', function () {
gulp.src('src/js/*.js')
.pipe(uglify())
.pipe(concat('all.min.js'))
.pipe(gulp.dest('public/js'));
});
gulp.task('default', ['js']);実行
「src/js/app.js」と「src/js/jquery.js」のコメントや改行などが削除された後、ファイル結合され「public/js/all.min.js」が生成されました。

参考サイト
https://www.npmjs.com/package/gulp-uglify
ブラウザ反映自動化|gulp-webserver
プラグインインストール
npm install gulp-webserver --save-devソース
var gulp = require('gulp');
var sass = require('gulp-sass');
var webserver = require('gulp-webserver');
gulp.task('sass', function () {
gulp.src('src/sass/**/*.scss')
.pipe(sass())
.pipe(gulp.dest('public/css'));
});
gulp.task('webserver', function () {
gulp.src('public')
.pipe(webserver({
host: 'localhost',
port: 8000,
livereload: true
}));
});
gulp.task('watch', function () {
gulp.watch(['src/sass/**/*.scss'], ['sass']);
});
gulp.task('default', ['sass','webserver','watch']);実行
gulpを実行後、「http://localhost:8000/」にアクセスします。

「src/sass/app.scss」を修正して保存すると、自動でブラウザも更新されます。

参考サイト
https://www.npmjs.com/package/gulp-webserver
エラー時のwatch継続|gulp-plumber
プラグインインストール
npm install gulp-plumber --save-devソース
var gulp = require('gulp');
var sass = require('gulp-sass');
var webserver = require('gulp-webserver');
var plumber = require('gulp-plumber'); // 追加
gulp.task('sass', function () {
gulp.src('src/sass/**/*.scss')
.pipe(plumber()) // 追加
.pipe(sass())
.pipe(gulp.dest('public/css'));
});
gulp.task('webserver', function () {
gulp.src('public')
.pipe(webserver({
host: 'localhost',
port: 8000,
livereload: true
}));
});
gulp.task('watch', function () {
gulp.watch(['src/sass/**/*.scss'], ['sass']);
});
gulp.task('default', ['sass','webserver','watch']);上記のようにすると、Sassのコンパイルでエラーが発生してもwatchが継続されます。
参考サイト
https://www.npmjs.com/package/gulp-plumber