デザインツールであるFigmaを利用する上で、作業効率を高める機能を紹介します。「Component」「Text Style」「Color Style」などの機能を活用すると作業効率を上げるだけでなく、一貫性のあるデザインを作成できます。
一貫性のないデザインはユーザーの混乱を招くことがあるので、これらのツールを活用して、一貫性のあるデザイン作成を目指します。
Component
( デザインパーツを再利用 )
デザインパーツを再利用できるようにするため、Figmaでは Component と呼ぶ機能を提供しています。
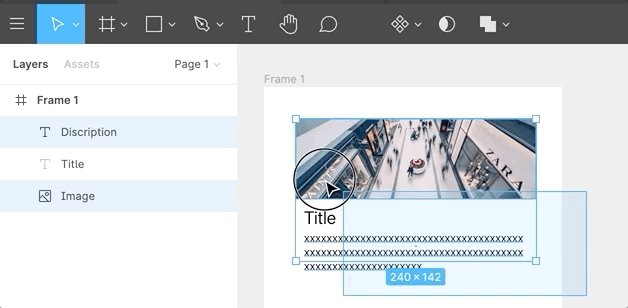
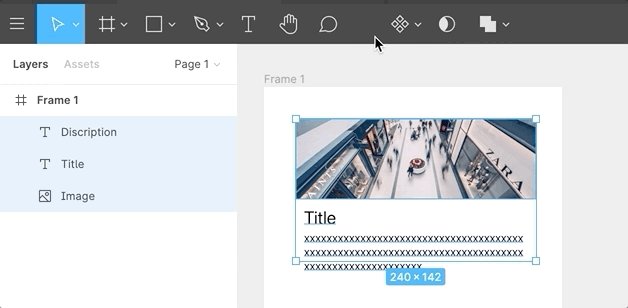
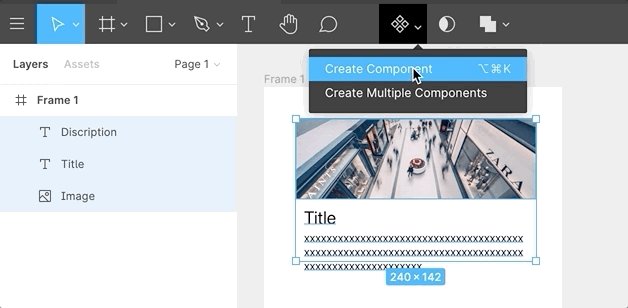
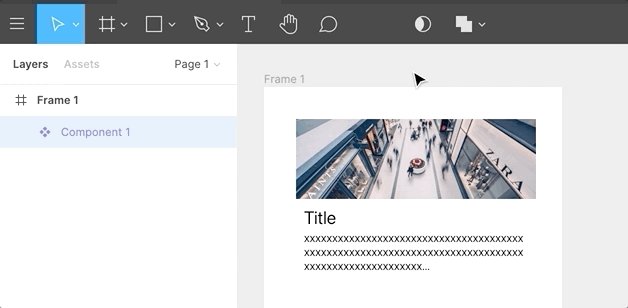
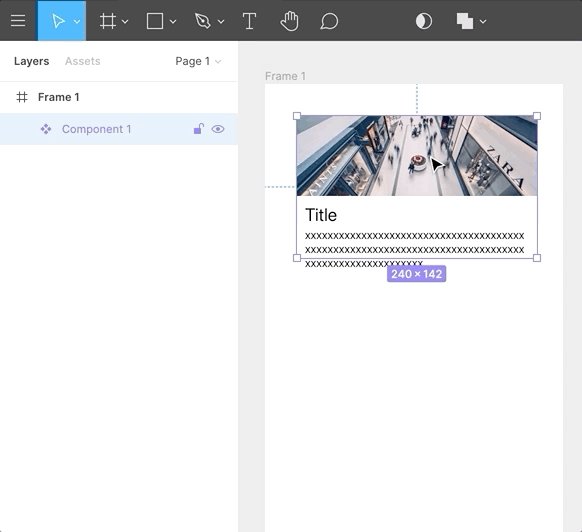
Componentの作成
( command + option + K )

上部メニューのCreate ComponentでComponentを作成できます。
ショートカットキー( command + option + K )でも作成できます。
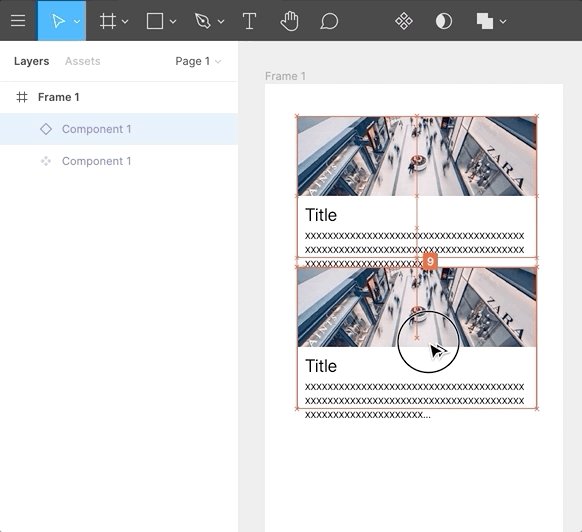
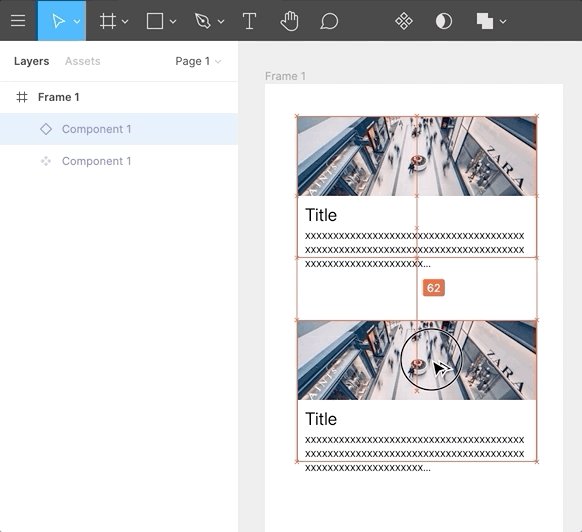
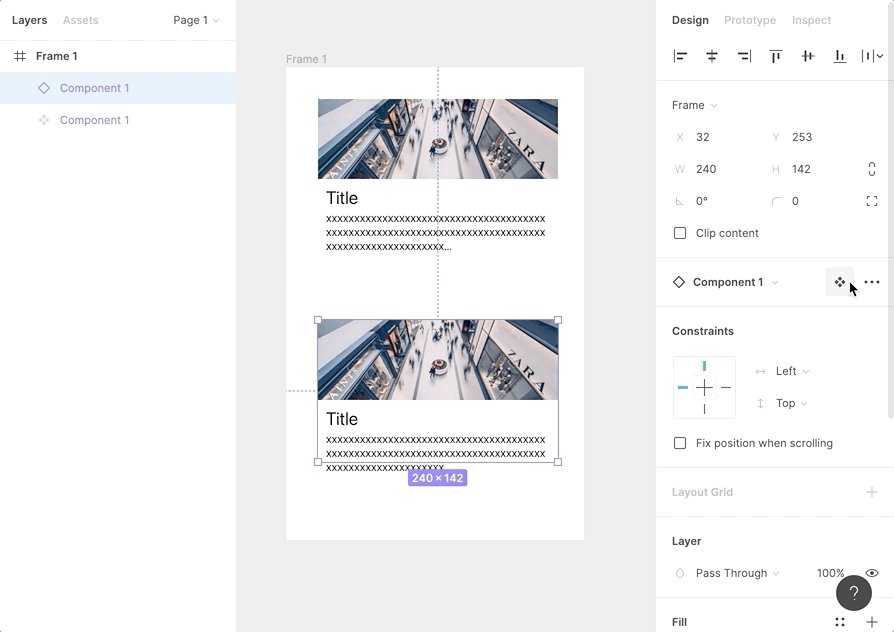
Instanceの作成

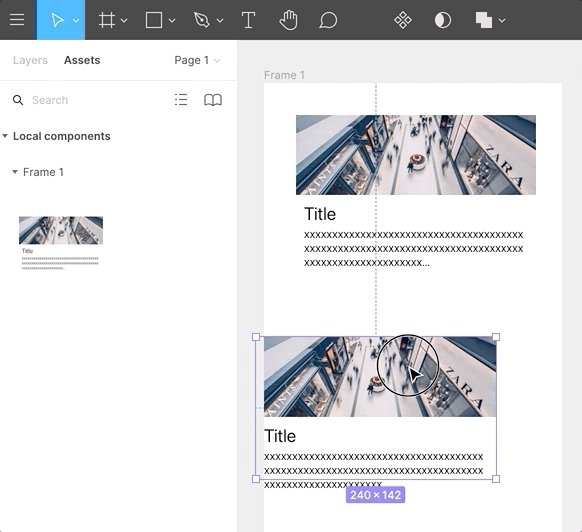
[方法1]
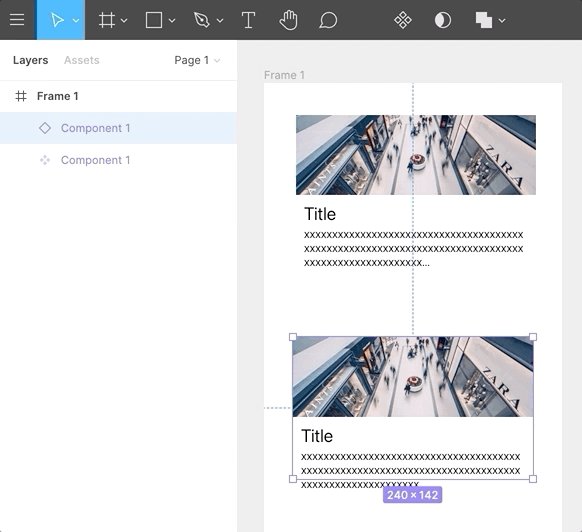
Main ComponentからコピーすることでInstanceを作成できます。
Main ComponentとInstanceでLayersのアイコンが異なっていることがわかります。

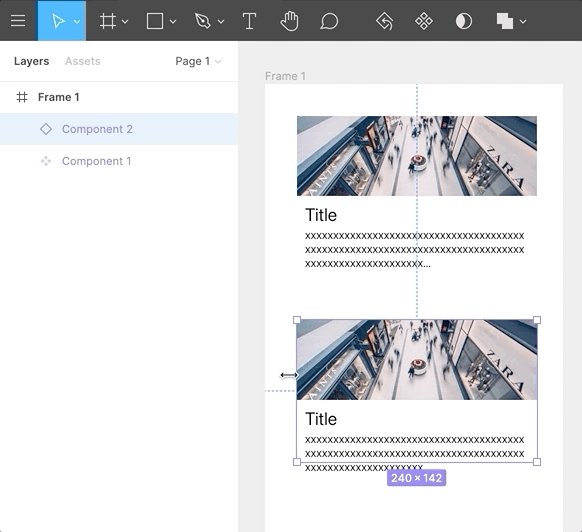
[方法2]
Componentを作成するとAssetsに登録されます。Assetsから作成済みComponentをDrag & DropすることでInstanceを作成できます。
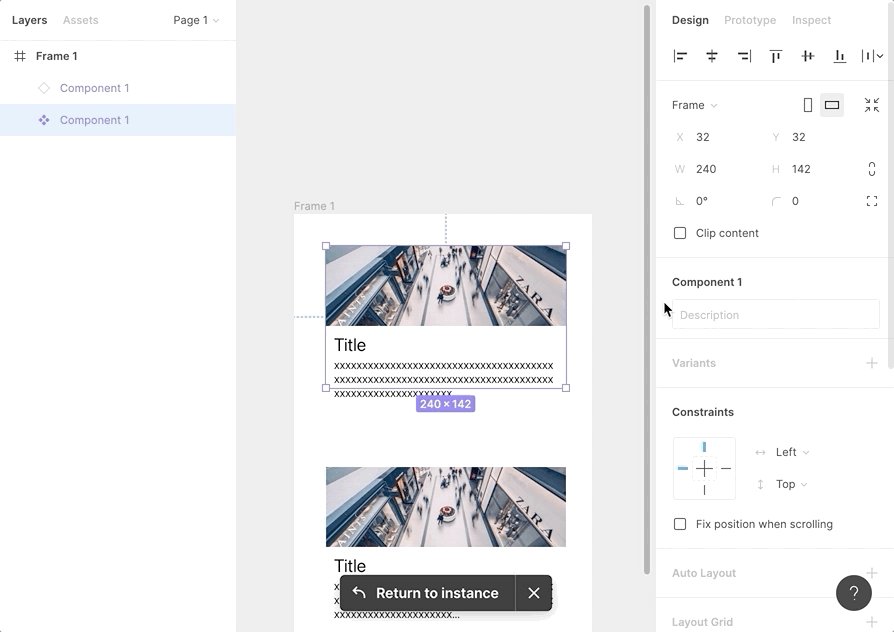
Main Componentに移動

Go to Main ComponentでInstanceの元となるMain Componentに移動できます。
Main Componentに移動直後、Return to instanceで移動元となるInstanceに戻ることもできます。
参考
Style定義
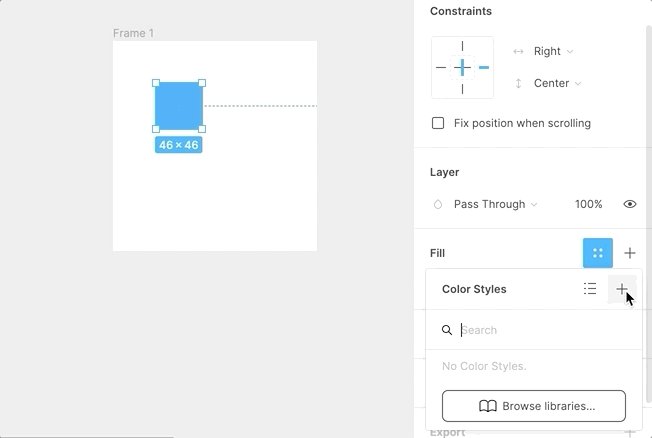
Color Styleの登録

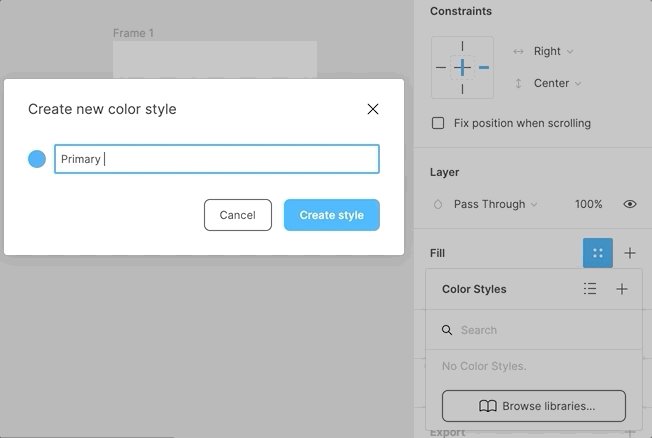
プロパティパネルからColor Styleを作成できます。
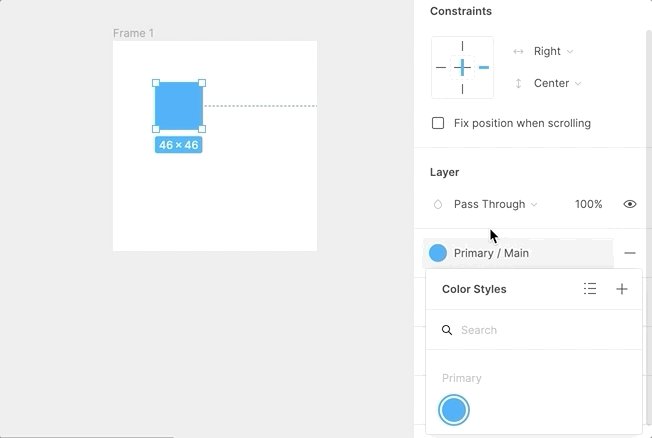
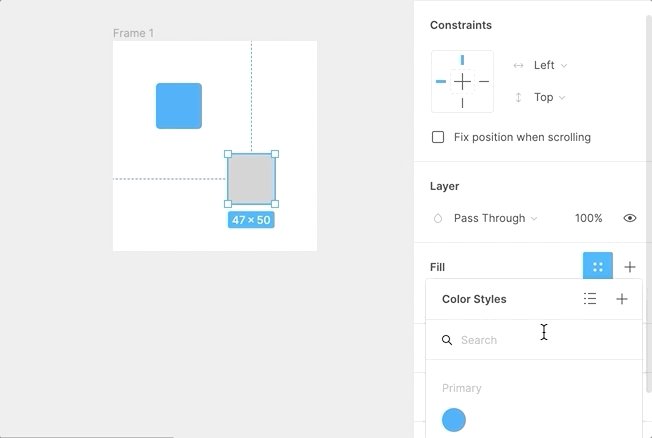
Style名に スラッシュ(/) を入れるとStyleをグループ化でき、定義済みStyleを適用するときに目的のStyleを探しやすくなります。

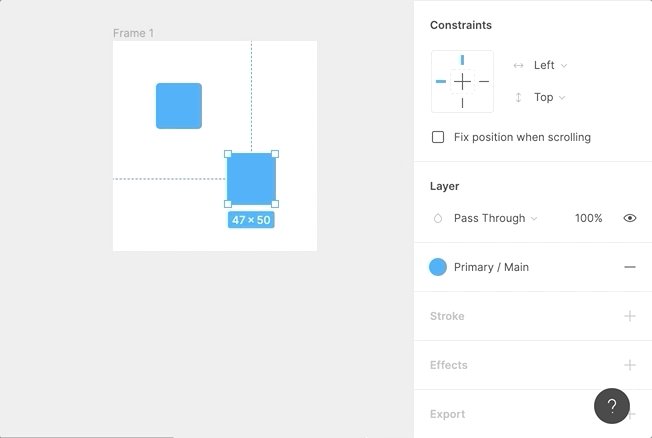
定義済みStyleを適用しています。
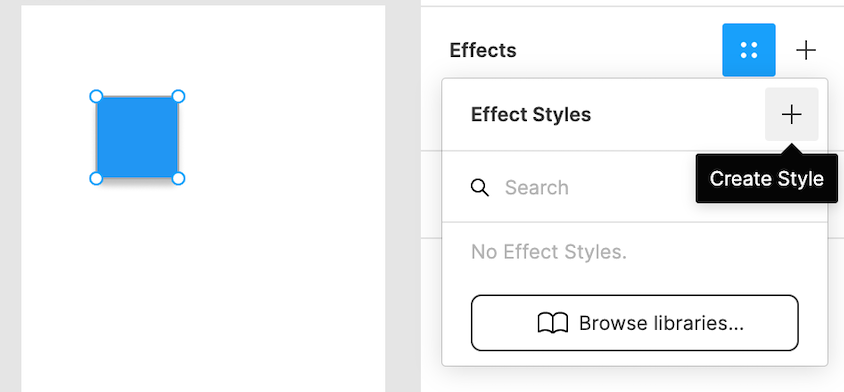
Effect Styleの登録

Drop ShadowなどのEffectもStyle定義として登録しておくことができます。
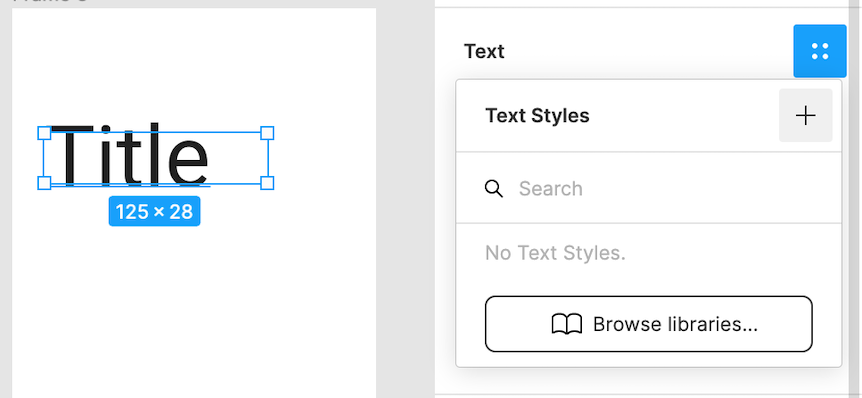
Text Styleの登録

フォントファミリーサイズ行の高さ間隔といった定義を登録しておくことができます。