デザインツールであるFigmaを利用する上で、レスポンシブなデザインを作成するのに役立つ機能を紹介します。「Auto Layout」「Constraints」の機能を活用すると、デザインのサイズ変更が必要となったとき、手軽に調整できるようになります。
目次
Auto Layout
テキスト長に応じて自動サイズ変更

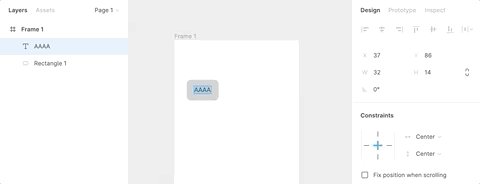
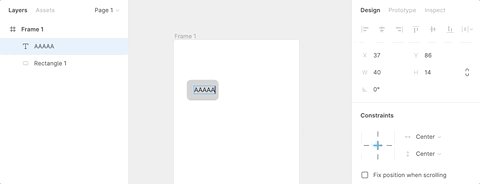
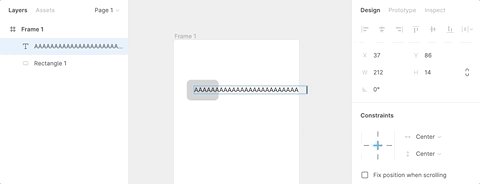
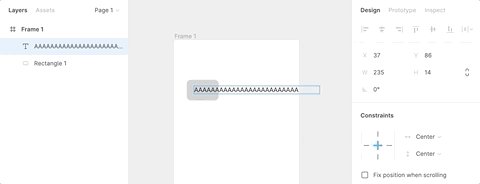
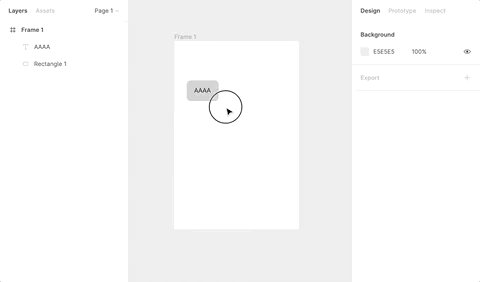
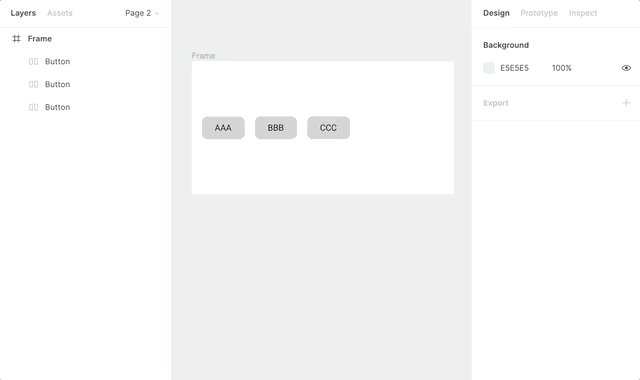
Auto Layoutを利用しない場合、テキスト長を変更すると、ボタンのサイズも別途変更する必要があります。

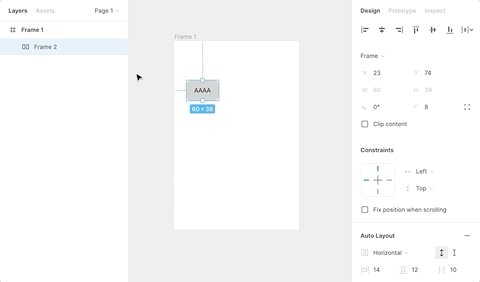
shift + AでAuto Layoutにすることができます。
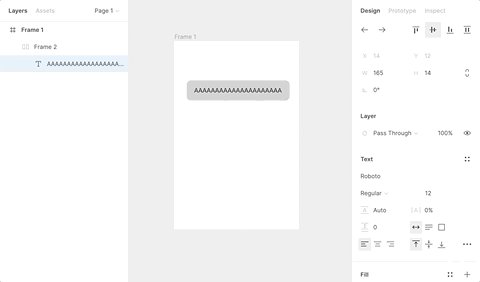
Auto Layoutにするとテキスト長に合わせて自動でサイズ変更してくれます。

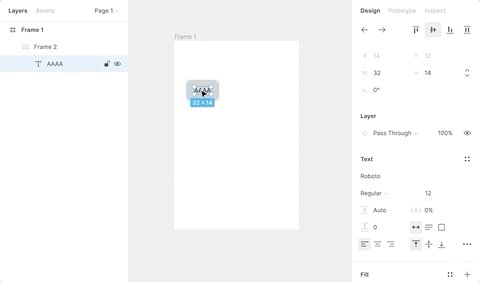
Textのサイズ変更プロパティを調整することで、自動サイズ変更のされかたを調整できます。
リスト構造の自動調整

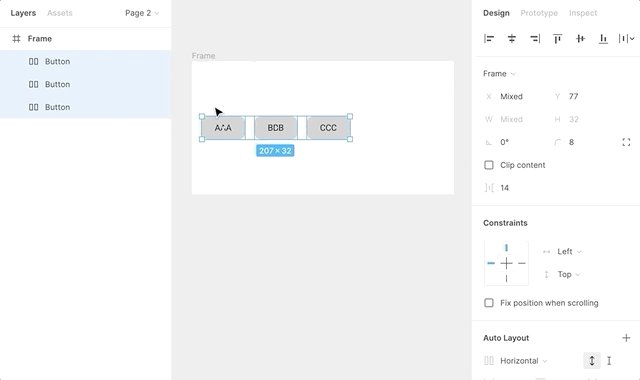
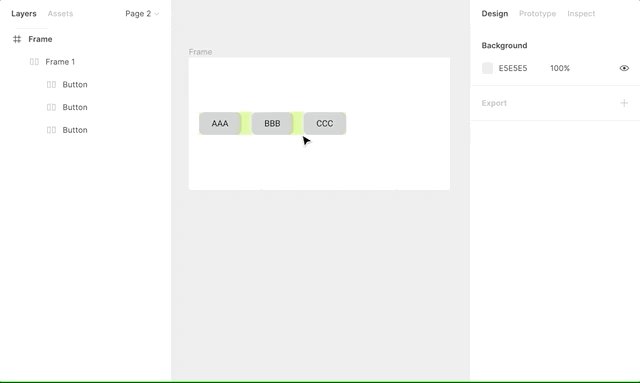
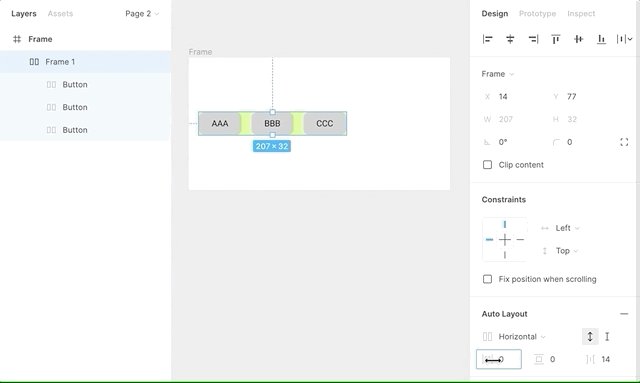
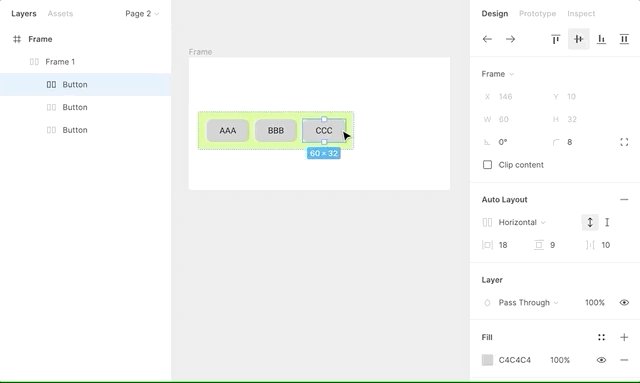
3つのボタンを選択した状態で shift + Aを押しAuto Layoutにしています。

動作をわかりやすくするため背景色を入れています。
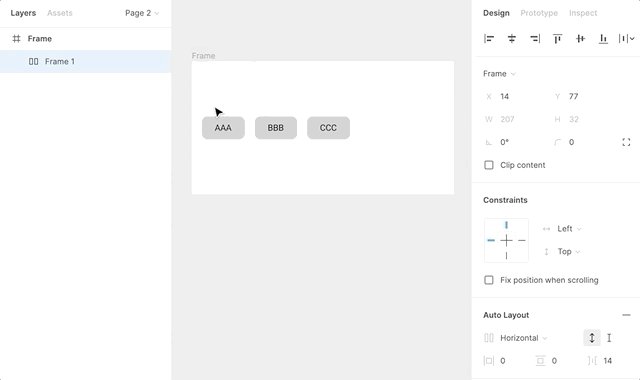
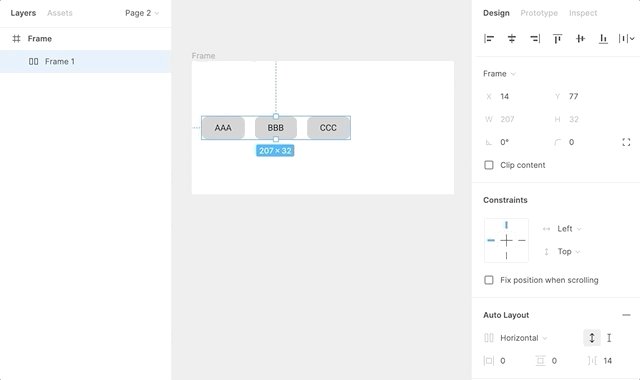
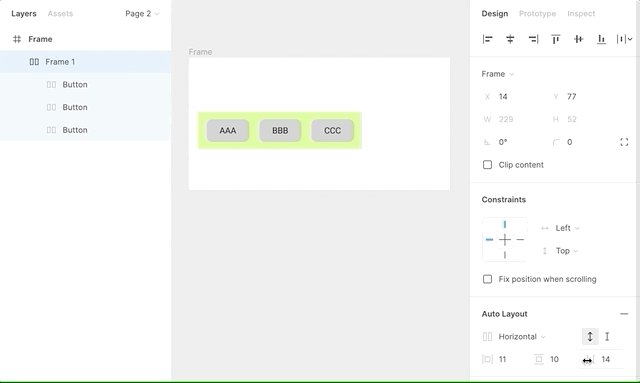
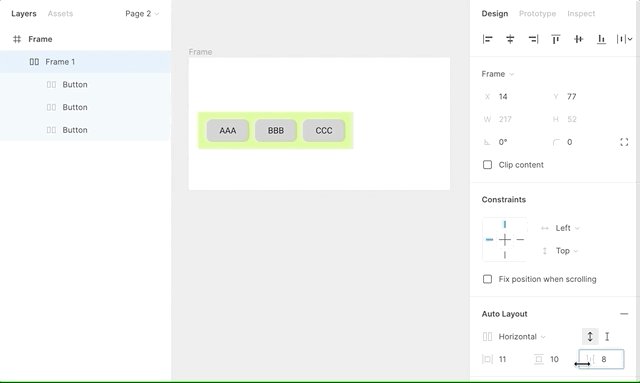
水平方向のpadding、垂直方向のpadding、要素間のpaddingを調整できます。

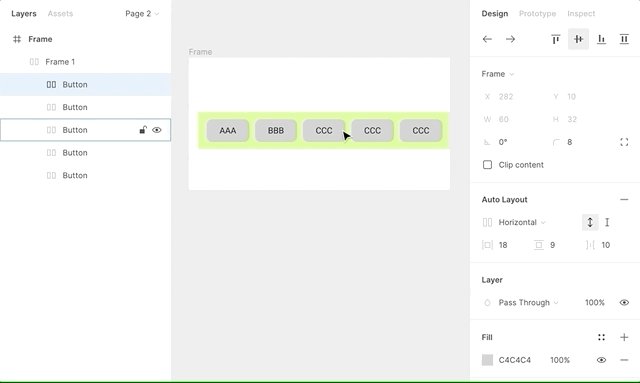
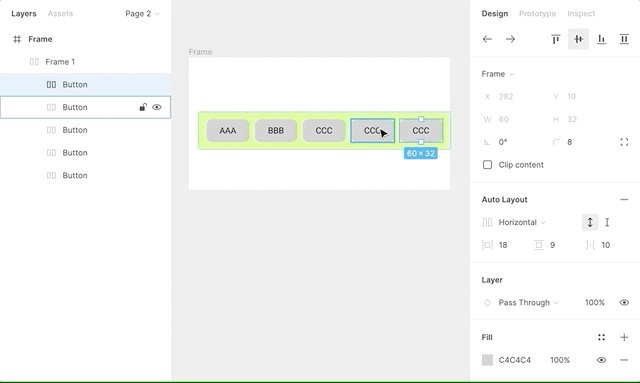
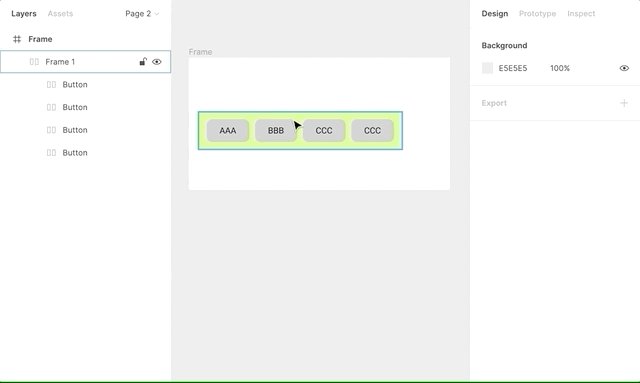
Auto Layoutにすることで、要素の追加削除に応じて、自動でサイズ調整されます。
参考
- Create dynamic designs with Auto Layout – Figma
- Add Auto Layout
- Text Wrapping
Constraints
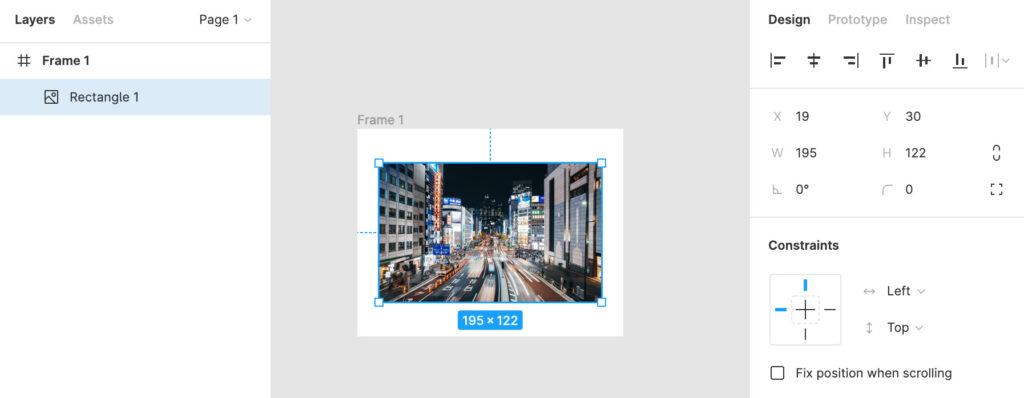
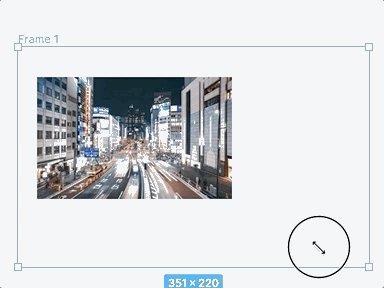
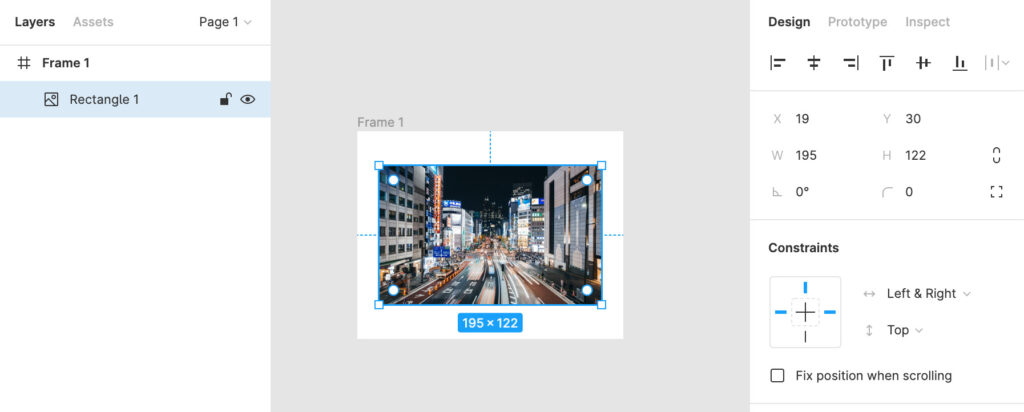
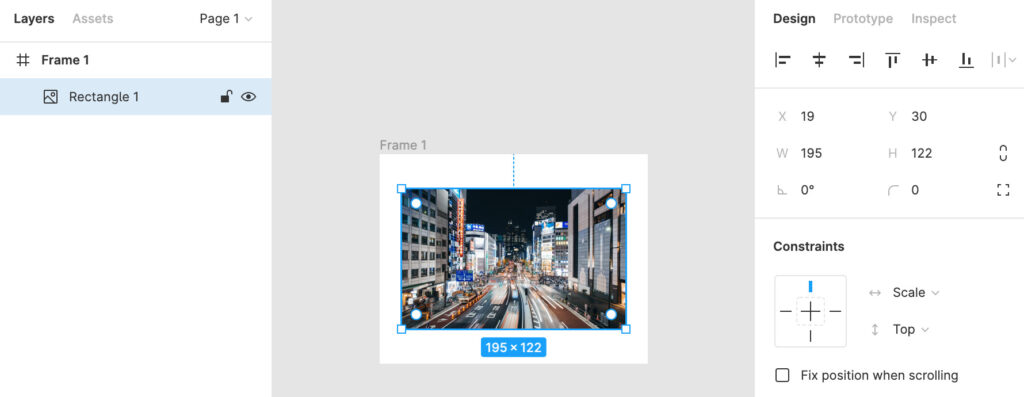
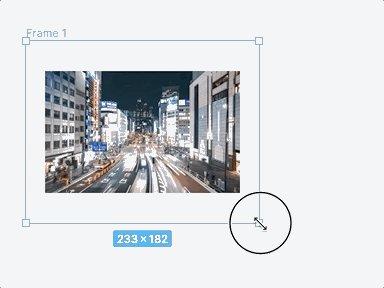
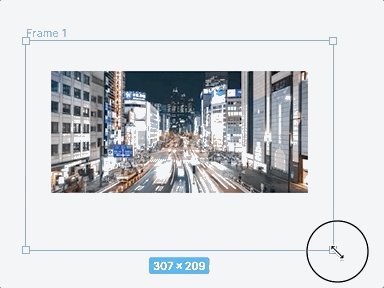
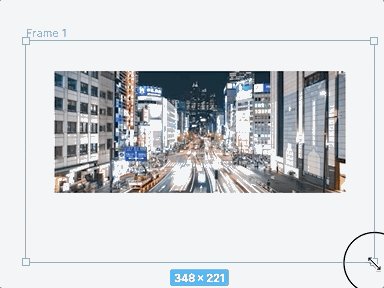
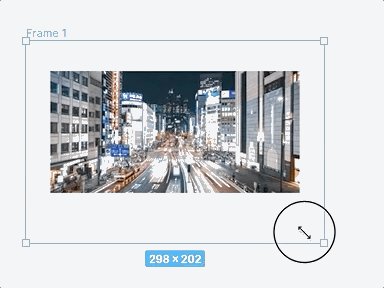
Constraintsを利用すると、Frameのサイズを変更するとき、Frame内のオブジェクトも合わせて意図通りに変更させることができます。
Constraintsは、Frame内のオブジェクトに適用します。水平方向の適用例を確認します。
水平方向 > Left

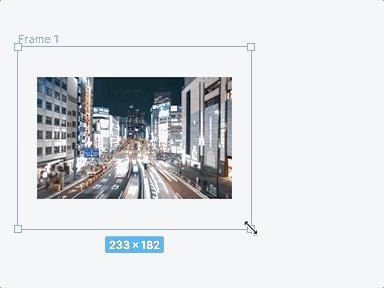
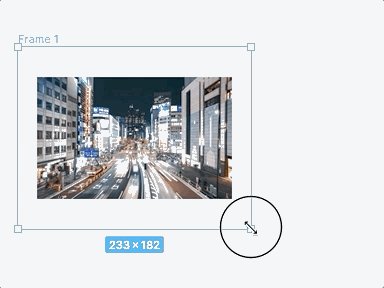
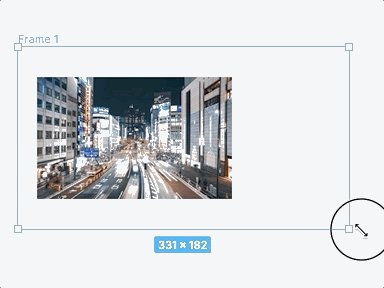
水平方向の設定をLeftにしています。

左の位置をキープしています。
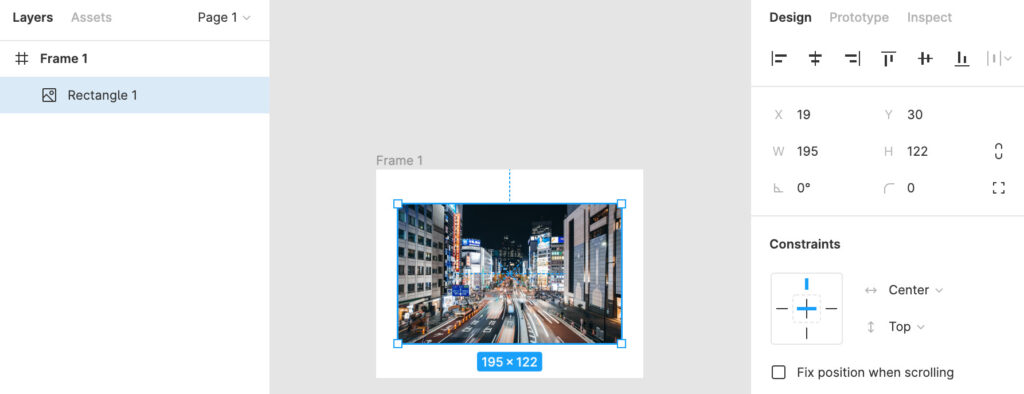
水平方向 > Center

水平方向の設定をCenterにしています。

水平方向中心の位置をキープしています。
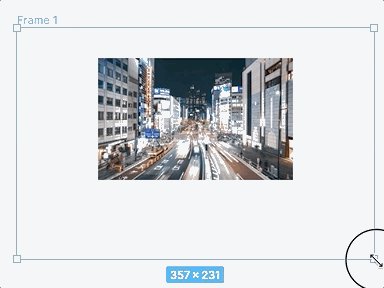
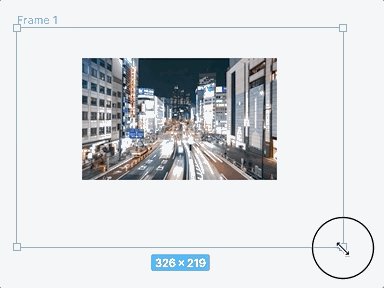
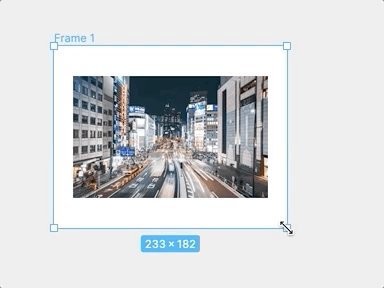
水平方向 > Left & Right
(両端の位置をキープ)

水平方向の設定をLeft & Rightにしています。

両端の位置をキープしています。
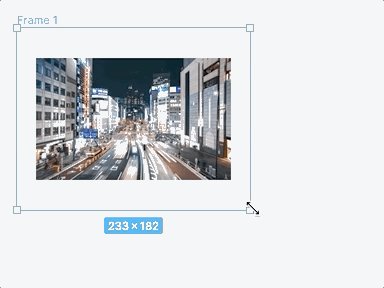
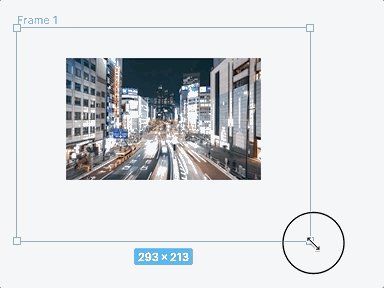
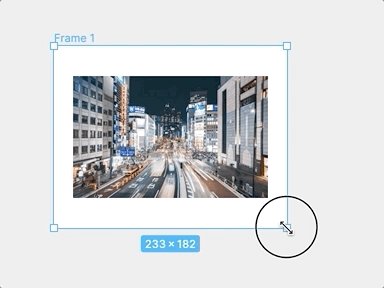
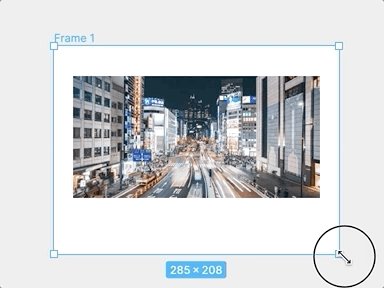
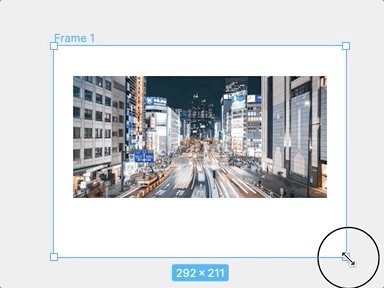
水平方向 > Scale
(親Frameとの比率をキープ)

水平方向の設定をScaleにしています。

親Frameとの比率をキープしています。