mapタグを利用することで、画像内の特定領域にリンクを設定することができます。地図画像にリンクを設定するなどの活用ができます。
目次
例に利用する画像
例として次の図の5角形領域にリンクを設定してみます。

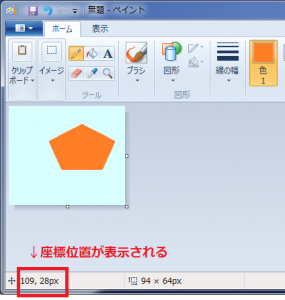
座標位置を調べる
まず5角形の頂点座標を調べます。ペイントなどで座標位置を調べることができます。

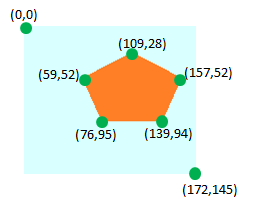
座標位置を調べた結果です。

コーディング
次にソースを示します。imgタグのusemap属性には、mapタグのname属性で指定した値の先頭に#を付与した値を設定します。
今回は多角形の領域をリンクにするので、areaタグのshape属性をpolyにします。
上記で調べた座標位置は coords属性 で指定します。
<img src="maptag.png" alt="サンプル" width="172" height="145" usemap="#sample" />
<map name="sample">
<area href=# shape="poly" alt="5角形" coords="109,28,157,52,139,94,76,95,59,52">
</map> 動作確認
5角形の上にマウスを移動してみてください。

1つの画像内に複数のリンクを設定する場合は、リンク数分だけareaタグを設定します。